Kunkypotsoup
New Member
- Messages
- 3
- Likes
- 0
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!











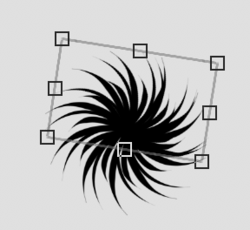
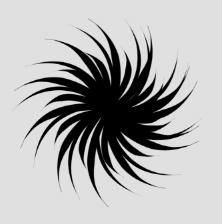
It was a normal Hard Round brush, 1% spacing, 70% hardness. With the " (Pen)Pressure for size" button clicked on in the tools options bar. Since you didn't answer my question about your experience, I made the assumption that you were experienced and probably had a tablet.IamSam's Do you know what brush was used in your First image ?
