AV_Editor9000
New Member
- Messages
- 3
- Likes
- 0
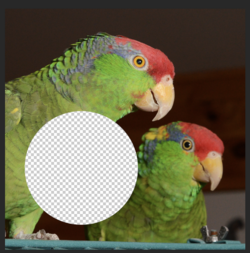
How do I overlay a shape that has a transparent background, over all below layers, so that the below layers have the area of that shape replaced with a transparency.
I am looking to have multiple layers in an image.
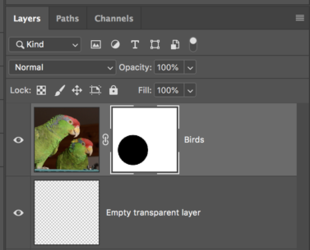
1.) Top Layer with a Square Transparency
2.) Background image
I want any transparency layers I created in layer 1 to also appear in all of the below layers.
I DO NOT want to have to switch to layer 2 and edit it in any way.
For example, if I create a transparent square in layer 1, I want that same transparent square to appear after I add a background image.
This way if I switch between different backgrounds that same transparent square will appear in the same spot, in the final image, regardless of which background I use in layer 2.
I need to create large numbers of backgrounds with areas of transparency and was hoping there an easy way of doing so.
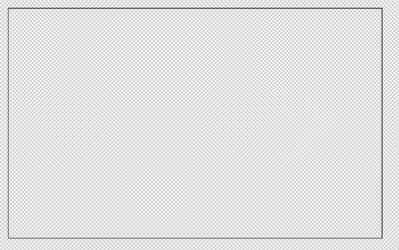
Transparent Square on Layer 1

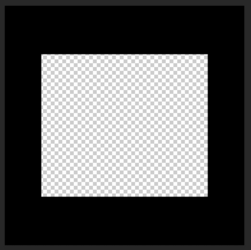
Layer 2 (black background) - example 1

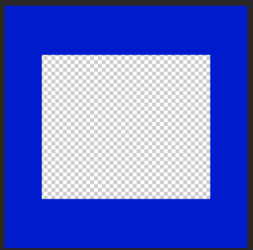
Layer 2 (blue background) - example 2

Outcome I am looking for when using a black background

Outcome I am looking for when using a blue background

Any and all guidance is appreciated.
Thank you.
I am looking to have multiple layers in an image.
1.) Top Layer with a Square Transparency
2.) Background image
I want any transparency layers I created in layer 1 to also appear in all of the below layers.
I DO NOT want to have to switch to layer 2 and edit it in any way.
For example, if I create a transparent square in layer 1, I want that same transparent square to appear after I add a background image.
This way if I switch between different backgrounds that same transparent square will appear in the same spot, in the final image, regardless of which background I use in layer 2.
I need to create large numbers of backgrounds with areas of transparency and was hoping there an easy way of doing so.
Transparent Square on Layer 1

Layer 2 (black background) - example 1

Layer 2 (blue background) - example 2

Outcome I am looking for when using a black background

Outcome I am looking for when using a blue background

Any and all guidance is appreciated.
Thank you.







 So, is your profile changing to "WeAreSams"?
So, is your profile changing to "WeAreSams"?