Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
- Messages
- 23,906
- Likes
- 13,636
This is a quick explanation of a multi layered version that I would use to give the light beam some depth.
The Wide yellow beam layer is made with the Rectangular Marquis Tool.
I set the tools feather to about 15px and make a selection.

Fill the selection with yellow.
Hit Cmd/Cntrl + D to deselect.

Then set the layers blending mode to Hard Light, and then lower the layers opacity to 44%.

Next I add a layer mask and use the Gradient Tool set to the 'Foreground to transparent' preset, to make the edges a bit more translucent.

Next I create a new layer above the previous layer, this will be the narrow Yellow beam.
I again use the Rectangular Marquis Tool with the feather set to 8px.
Make a selection...

Fill the selection with Yellow, set to Hard light, lower it's opacity to 35%.

On a new layer above the last, repeat the above process for a white beam.
Set the white beam layer to Hard Light, and the opacity to 30%.

Create a new layer between the two yellow beam layers.
Select your Elliptical Marquis Tool and set the feather to 2px.
Make a selection....

Fill with white, add a Gaussian Blur, set the opacity to 85%

I would then group all of these layers and add a layer mask to the group.
With the Brush Tool set to black, I would mask out the subject.
(note: Mind you, I didn't add in all the reflections and so on, and you could play with the layer modes and settings, I
just thought these looked best for the image I chose to use as an example.)


This is only one way to do this.
The Wide yellow beam layer is made with the Rectangular Marquis Tool.
I set the tools feather to about 15px and make a selection.

Fill the selection with yellow.
Hit Cmd/Cntrl + D to deselect.

Then set the layers blending mode to Hard Light, and then lower the layers opacity to 44%.

Next I add a layer mask and use the Gradient Tool set to the 'Foreground to transparent' preset, to make the edges a bit more translucent.

Next I create a new layer above the previous layer, this will be the narrow Yellow beam.
I again use the Rectangular Marquis Tool with the feather set to 8px.
Make a selection...

Fill the selection with Yellow, set to Hard light, lower it's opacity to 35%.

On a new layer above the last, repeat the above process for a white beam.
Set the white beam layer to Hard Light, and the opacity to 30%.

Create a new layer between the two yellow beam layers.
Select your Elliptical Marquis Tool and set the feather to 2px.
Make a selection....

Fill with white, add a Gaussian Blur, set the opacity to 85%

I would then group all of these layers and add a layer mask to the group.
With the Brush Tool set to black, I would mask out the subject.
(note: Mind you, I didn't add in all the reflections and so on, and you could play with the layer modes and settings, I
just thought these looked best for the image I chose to use as an example.)


This is only one way to do this.
- Messages
- 23,906
- Likes
- 13,636
Sorry, I assumed you knew this. Anytime you use a gradient on a LAYER MASK, the foreground/background color will always be black and white! There are a few occasions that you might use gray.Thanks for the help. May i know what the foreground color you use when you are using the gradient tool (Foreground to transparent) ?
Based on what you have posted above, it looks pretty good.Junqi Ng said:Am i doing the correct way its seems like your second layer and mine totally different.
One thing I did forget to mention is that I did move the light beam layers upwards using the Move Tool.
- Messages
- 23,906
- Likes
- 13,636
On second look, I can't tell your layer mask does not look right.
It seems to have a T shape...

When it needs to look like mine above with two, full length gradients on either side.

Be sure your using a linear gradient and you will have to pull the gradient from the right and left edges towards the middle while holding the shift key.
Again, I'm sorry..............I assumed you already knew this.
It seems to have a T shape...

When it needs to look like mine above with two, full length gradients on either side.
Be sure your using a linear gradient and you will have to pull the gradient from the right and left edges towards the middle while holding the shift key.
Again, I'm sorry..............I assumed you already knew this.
One quick thing!!
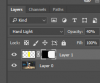
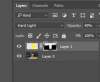
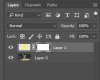
When you add the layer mask to the light beam, does it look like this?
NOTE: This is a new example and not from the tutorial!
View attachment 70867
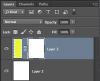
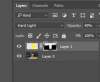
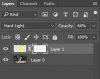
When you add the gradient to the layer mask above, it will look like this.
View attachment 70868
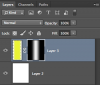
mine look something like this:


After using gradient tool on the layermask it look like this. how can i make something like yours?

Attachments
Last edited:
The thought occurred to me that you may not have turned off your selection (Cmd/Cntrl + D) before you added the layer mask. Be sure and turn off the selection before adding the layer mask!!!!
okay so i have de-select before adding a layer mask.

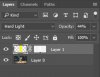
Added layer mask:

now added gradient tool from left to middle and right to middle


After adding the gradient mask look like this its not the same as yours.

on the other note i did un-check the reserve button on the gradient toll setting however still the same output picture as i screenshot to you.
Last edited:
- Messages
- 23,906
- Likes
- 13,636
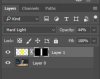
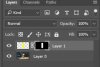
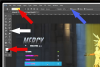
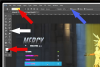
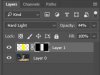
OK, you have the layer mask correct, but your not using black as your foreground color on the Gradient Tool.
Red Arrows: Notice here that your Foreground color is white and your gradient is yellow................these should both be black!
Blue Arrow: Uncheck the reverse box.

ALSO..........make sure you select the layer mask when you add the gradient.
Red Arrows: Notice here that your Foreground color is white and your gradient is yellow................these should both be black!
Blue Arrow: Uncheck the reverse box.

ALSO..........make sure you select the layer mask when you add the gradient.
OK, you have the layer mask correct, but your not using black as your foreground color on the Gradient Tool.
Red Arrows: Notice here that your Foreground color is white and your gradient is yellow................these should both be black!
Blue Arrow: Uncheck the reverse box.
View attachment 70883
ALSO..........make sure you select the layer mask when you add the gradient.
okay. so i now change both foreground to black color and un-check the reverse button.

Now select the mask and using gradient from left to middle and right to middle


here the final mask out:


Is this correct ?