Yo expressed concern about how much compression can be applied to an image so that it can be posted to a website under 10MB and preserve pixel dimensions.
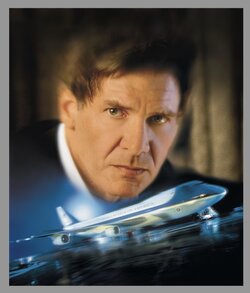
I took an image from your website with the image of Harrison Ford for the movie Air Force One.
The dimensions of the image are 5904x6988, which, if saved with no compression and 8-bit depth per color channel, would be 123.9 MB
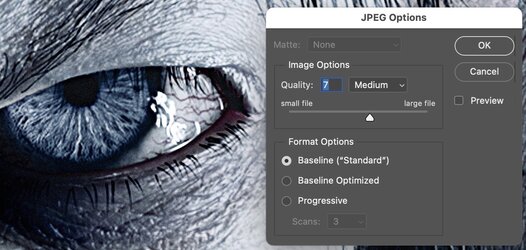
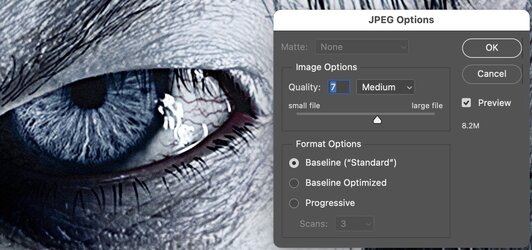
As saved as JPEG on your website, it was 7.4MB, which already has about 17x compression.
I wanted to show that sometimes, the best way to know if you are losing a quality is just to do a side-by-side comparison.
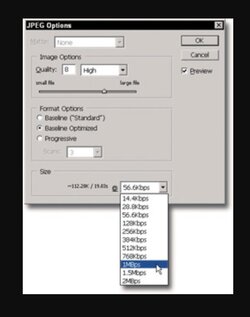
What I did was compress the image down to 0.67MB, or a total compression of 185X
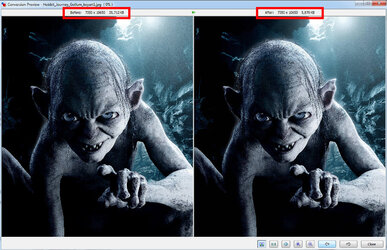
Then, I compared the images side by side at 100% for comparison.
1) Full-color RGB, as would be seen on the website
2) Just the Luminosity channel, which JPEG prioritizes for quality
3) Just the Saturation channel where JEPG is more highly compressed
4) Just the Hue channel where JEPG is highly compressed.
Even with the color components highly compressed (16-bit data block squares), the eye does not have a good resolution for color but rather a higher resolution for luminosity. So, even with these compression elements, the overall image still looks pretty good.
This might be a better way to judge how much to compress your images without worry.
Here is the original whole image as a crop of a screenshot:

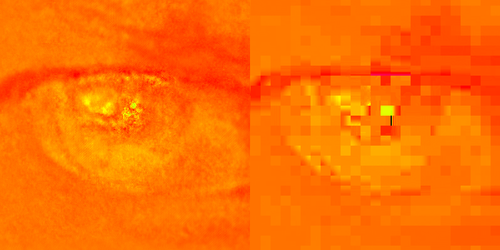
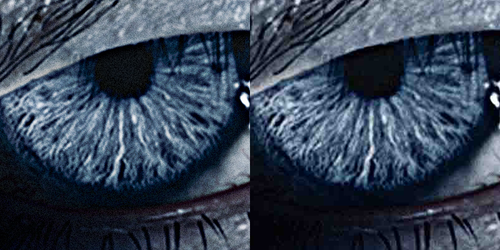
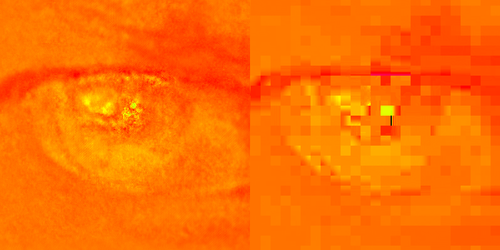
Here is a blow-up around Harrison Ford's eye. The original is on the left and compressed on the right.

Here is the same comparison with just the luminosity component

Here is the same comparison with just the Saturation components

Here is the same comparison with just the Hue component

This may not give you a hard number of how much compression to make, yet it may be an approach to determine on your own.
I hope you find this helpful.
John Wheeler