ogremydeadbody
New Member
- Messages
- 4
- Likes
- 0
Hello everyone,
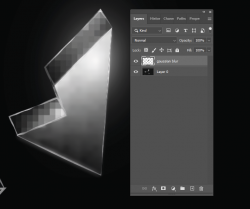
Yesterday I encountered something weird which I'm not even sure how to classify, hence the question mark. So, what happened was that I prepared a rather large Photoshop file, about 45000x7000 pixels, 300 dpi, CMYK. Then I inserted a stock vector file onto the canvas through a simple drag and drop, and enlarged it to fit the canvas better. It seemed fine from afar, but when I zoomed in I noticed that the gradients looked rather strange, almost like photoshop didn't know how to process them, and ended up turning them into pixelated ones. What's even stranger to me is that not every gradient looks like this. The little flashes on some of the shards also band slightly, but nowhere near as badly as the rest of them. The lineart of the shards also seems alright.

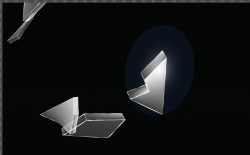
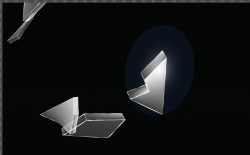
I then decided to open the same vector file in illustrator for comparison, partially to check if it's perhaps my computer that has trouble interpreting the gradient. But in Illustrator they seem very smooth.

I decided to enlarge the file in illustrator, hoping that perhaps it would resolve the issue when inserting the file back into Photoshop. And it kind of did, but then another issue appeared; the flashes changed color and got this weird halo effect. I should perhaps mention that I switched the color mode of the Illustrator file from RGB to CMYK, because when in RGB mode Photoshop interpreted it as blue rather than gray. However, the same problem occured with the RGB file, too, so I don't know if that has anything to do with the issue.

I very rarely work with vector files, so I'm not sure where these issues stem from. I also apologize if I'm being unclear. English isn't my first language, so feel free to ask additional questions and I'll try to answer them to the best of my abilities.
Yesterday I encountered something weird which I'm not even sure how to classify, hence the question mark. So, what happened was that I prepared a rather large Photoshop file, about 45000x7000 pixels, 300 dpi, CMYK. Then I inserted a stock vector file onto the canvas through a simple drag and drop, and enlarged it to fit the canvas better. It seemed fine from afar, but when I zoomed in I noticed that the gradients looked rather strange, almost like photoshop didn't know how to process them, and ended up turning them into pixelated ones. What's even stranger to me is that not every gradient looks like this. The little flashes on some of the shards also band slightly, but nowhere near as badly as the rest of them. The lineart of the shards also seems alright.

I then decided to open the same vector file in illustrator for comparison, partially to check if it's perhaps my computer that has trouble interpreting the gradient. But in Illustrator they seem very smooth.

I decided to enlarge the file in illustrator, hoping that perhaps it would resolve the issue when inserting the file back into Photoshop. And it kind of did, but then another issue appeared; the flashes changed color and got this weird halo effect. I should perhaps mention that I switched the color mode of the Illustrator file from RGB to CMYK, because when in RGB mode Photoshop interpreted it as blue rather than gray. However, the same problem occured with the RGB file, too, so I don't know if that has anything to do with the issue.

I very rarely work with vector files, so I'm not sure where these issues stem from. I also apologize if I'm being unclear. English isn't my first language, so feel free to ask additional questions and I'll try to answer them to the best of my abilities.