Hello,
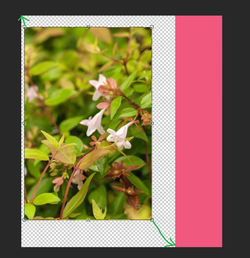
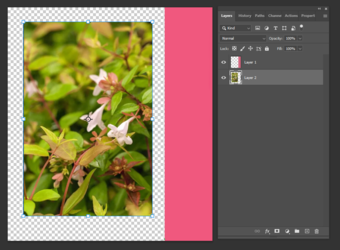
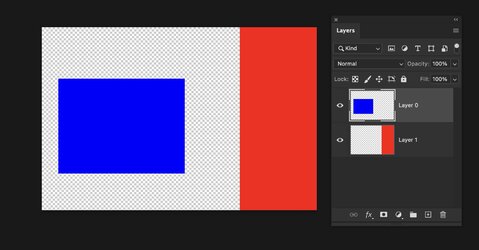
I am trying to find a quick way to have my images be stretched to the 4 corner of the empty space.
Like a "Fit to space" solution.
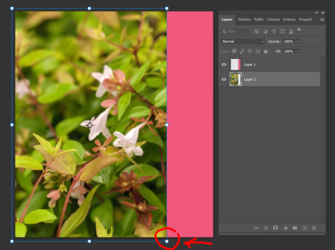
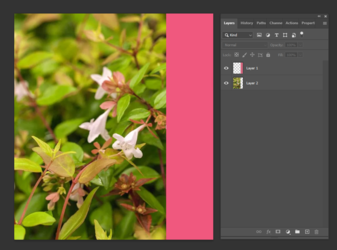
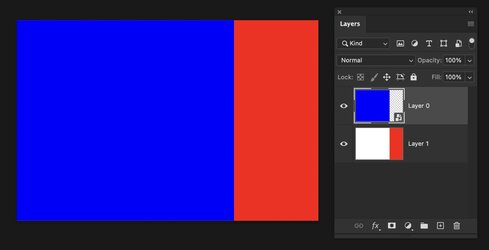
I usually do it manually with Free Transform (CTRL+T), snap the upper left corner of the image to the upper corner of the empty space, and then click and hold the lower right corner of the image to stretch it to snap to the corner of the empty space.
Is there a way to make it automatically in a single press button?

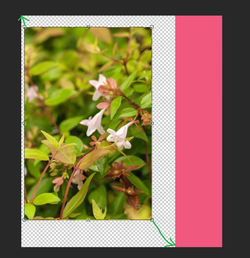
I am trying to find a quick way to have my images be stretched to the 4 corner of the empty space.
Like a "Fit to space" solution.
I usually do it manually with Free Transform (CTRL+T), snap the upper left corner of the image to the upper corner of the empty space, and then click and hold the lower right corner of the image to stretch it to snap to the corner of the empty space.
Is there a way to make it automatically in a single press button?