Elkaintmoose
New Member
- Messages
- 3
- Likes
- 0
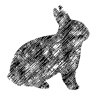
I was happy to see the "I did this, but I don't remember how!" thread further down—so I'm not alone. :redface: I was working on an icon design and trying to get a scribbled chalk effect. Somehow, I managed to do this:

so that I could set the blending mode to "Screen" and add a stroke, like this:

Great. Now it's a few days later, and I can't for the life of me remember how I achieved step 1, up there.
Some notes:
Thanks!

so that I could set the blending mode to "Screen" and add a stroke, like this:

Great. Now it's a few days later, and I can't for the life of me remember how I achieved step 1, up there.
Some notes:
- The original foreground figure was solid black. I'm pretty sure it was always some kind of solid color.
- I was working with filters, and I'm pretty sure I was aiming for the "Angled Strokes" filter. But I don't know how I would have applied it to a solid color to get that effect.
- I'm pretty sure I didn't use channels, or anything crazy like that.
- I'm pretty sure there was no pattern fill or masking involved.
- In my .psd, the layer is just that—a layer. No effects or anything beyond the white stroke applied after the fact.
Thanks!