Hi all,
I'm a Photoshop newbie and new to the forum as well. I have a 2 part question, please. Image is attached for reference.

I'm a Photoshop newbie and new to the forum as well. I have a 2 part question, please. Image is attached for reference.
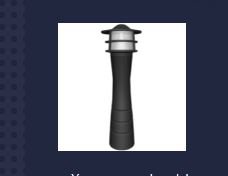
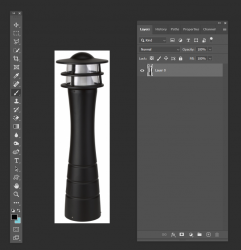
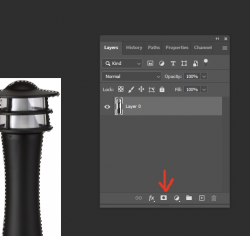
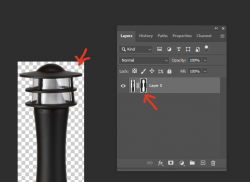
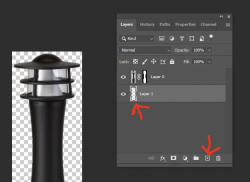
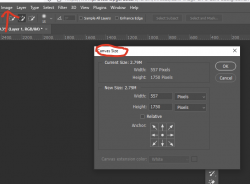
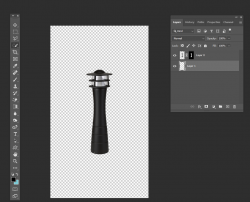
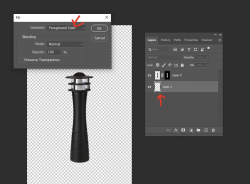
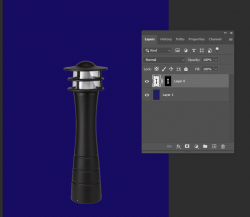
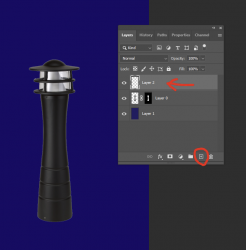
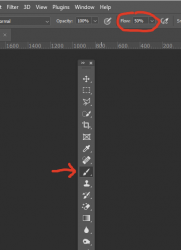
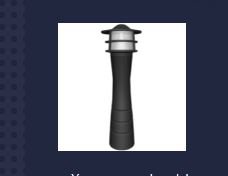
- I have a black product image on a white background. First, I'd like to remove the background. This is one thing I actually know how to do (I think!) using the background eraser tool; however, it never works perfectly for me. I always end up erasing too much or don't get quite close enough to the edges. Is there a better way to use the background eraser tool or some settings within that make it work a bit better?
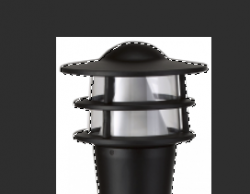
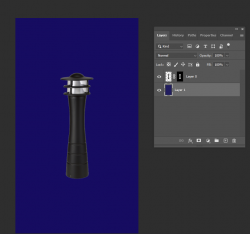
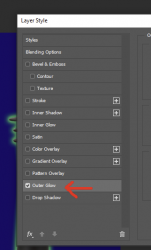
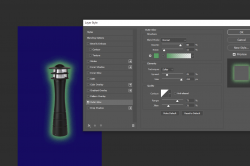
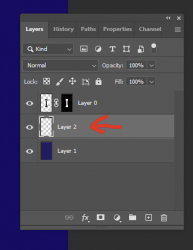
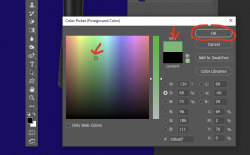
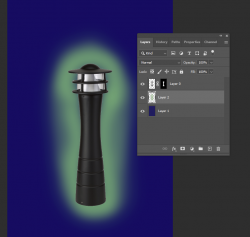
- After erasing the background, I'd like to add a "glow" (for lack of a better word) around the whole product image. I'm putting the image on a dark background and because the paint on the product is black and the background for my email blast is dark blue, the product photo gets lost. I don't want to change the color of the image, but I'd like it to stand out against the dark background. Any suggestions there, please?