recipesbynora
Member
- Messages
- 20
- Likes
- 0
Hello,
How can I add the same size number in a circle to multiple photos that have different sizes?
I'm having trouble adding the same size number in a circle on the top left of each of my differently sized images. Is there a way to add this number label so it looks the same size across multiple variously sized images?
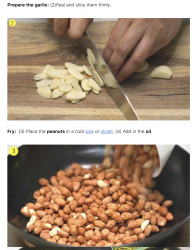
This image is 1200 x 1800 - the number looks smaller
the number and circle is 230x221

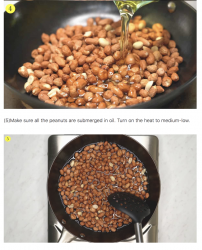
This image is 1200 x 1033 - the number looks bigger
number and circle is 150 x 144

I would appreciate your help.
Thank you very much!
How can I add the same size number in a circle to multiple photos that have different sizes?
I'm having trouble adding the same size number in a circle on the top left of each of my differently sized images. Is there a way to add this number label so it looks the same size across multiple variously sized images?
This image is 1200 x 1800 - the number looks smaller
the number and circle is 230x221

This image is 1200 x 1033 - the number looks bigger
number and circle is 150 x 144

I would appreciate your help.
Thank you very much!