Hi
@Alexandria
A couple questions and then some info.
Is this a template that you have purchased online?
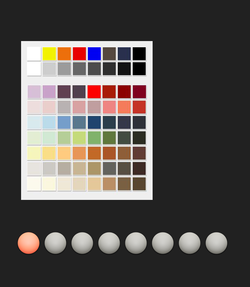
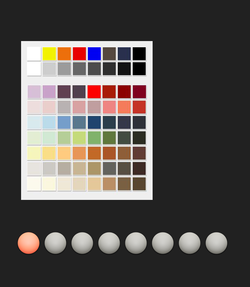
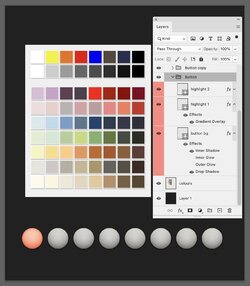
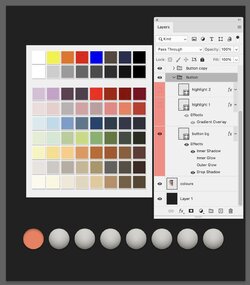
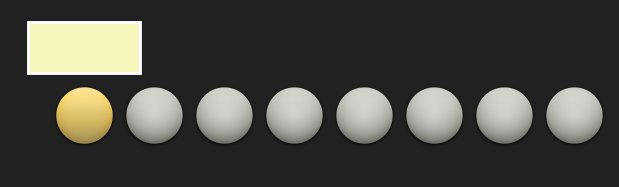
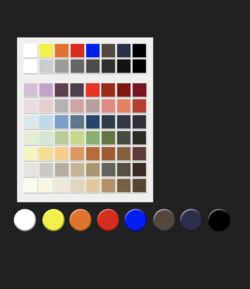
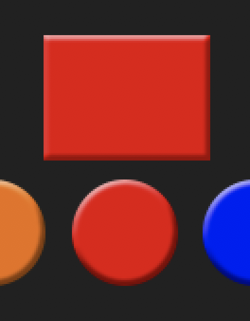
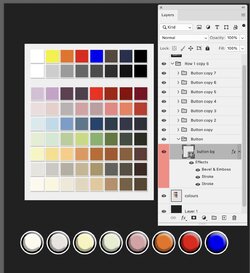
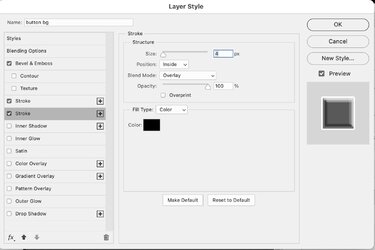
The present template does not do a good job with the lighter colors for the buttons.
To fix that depends on what you actually want.
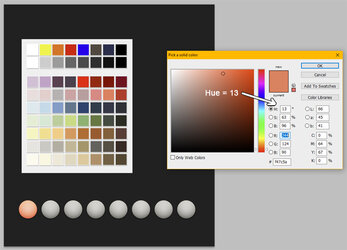
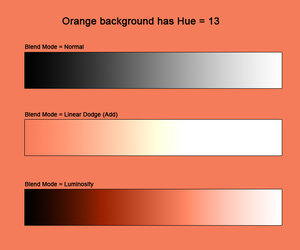
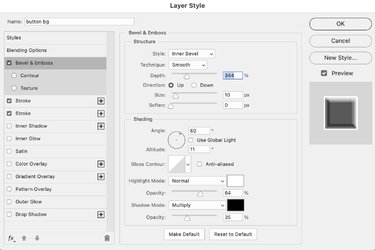
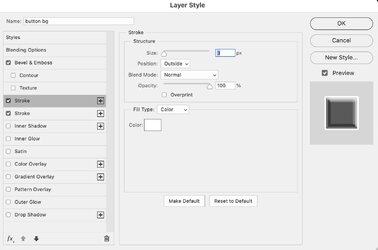
No matter what template colors you pick with this template, the Layer Sytles and other Layers may keep the Hue (not sure of that) yet I know it does not preserve the saturation and luminosity of a solid flat color.
So before thinking about fixes/options, it would be important to know how closely the button color needs to represent the fixed color you wanted for that button.
If you really want to have some color accuracy in the buttons, do you want if accurate at the top of the button, or at its periphery. With that info, the template would need to be re-engineered.
Note that if you made a purchase of a template, you could contact the author and explain the issue with the template and they may already have an answer.
If you would rathe just have some semblance of 3D yet if it would not have to be spherical then there are options such as a raised flat circular buttons with edges on the side.
Just trying to understand you needs so forum member can better tarte recommendations to your needs.
John Wheeler