Hi all,
I'm wondering if there's a method to convert an anti-alias image into a raster image (or get as close to possible to it) so that it looks like pixel art.
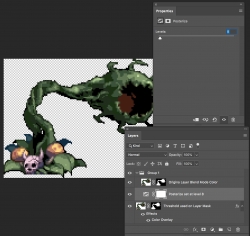
Here is an example of an anti-alias image:

You may not be able to tell, but the above has anti-alias applied (i.e. it is a bit blurred). I want to make it look something like the below sample, i.e. anti-alias removed, ensuring hard pixels are only preserved.

Is there a process in PS (or any other software you know) that can be applied to achieve this (even if it gets close to getting the colors right)?
Thanks!
I'm wondering if there's a method to convert an anti-alias image into a raster image (or get as close to possible to it) so that it looks like pixel art.
Here is an example of an anti-alias image:

You may not be able to tell, but the above has anti-alias applied (i.e. it is a bit blurred). I want to make it look something like the below sample, i.e. anti-alias removed, ensuring hard pixels are only preserved.

Is there a process in PS (or any other software you know) that can be applied to achieve this (even if it gets close to getting the colors right)?
Thanks!