JeffK
Guru
- Messages
- 2,594
- Likes
- 2,984
Hi all:
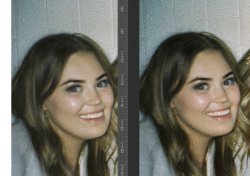
I have an odd problem that is really frustrating me. If I Photoshop an image, and make color adjustments, when I post to the forum the edited image comes out much colder. Yet when I look at the forum post on my tablet, the tablet is accurate to Photoshop.
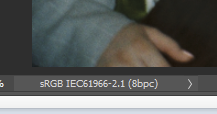
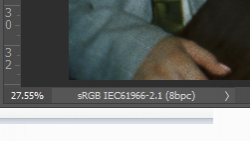
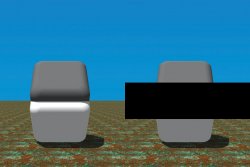
Here's a side by side of the edited web displayed image with the Photoshop edited jpg - both are sRGB images:

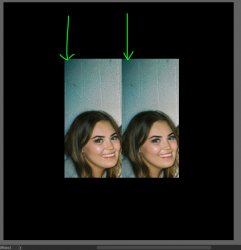
This side by side comparison obviously appears even colder.
Yet if I view this on my tablet, the colors will be more accurate.
I hope I'm explaining this correctly - the Photoshop image is warm, the image on my display when I post is cold, yet my tablet image is accurate. Just an anomaly between displays? If I color calibrate the display, won't I still see a disparity depending on what device I'm using to view the post?
As always, thanks for all help, guidance, and advice.
- Jeff
I have an odd problem that is really frustrating me. If I Photoshop an image, and make color adjustments, when I post to the forum the edited image comes out much colder. Yet when I look at the forum post on my tablet, the tablet is accurate to Photoshop.
Here's a side by side of the edited web displayed image with the Photoshop edited jpg - both are sRGB images:

This side by side comparison obviously appears even colder.
Yet if I view this on my tablet, the colors will be more accurate.
I hope I'm explaining this correctly - the Photoshop image is warm, the image on my display when I post is cold, yet my tablet image is accurate. Just an anomaly between displays? If I color calibrate the display, won't I still see a disparity depending on what device I'm using to view the post?
As always, thanks for all help, guidance, and advice.
- Jeff