Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
color issue
- Thread starter Roomka
- Start date
thebestcpu
Guru
- Messages
- 3,114
- Likes
- 2,870
Hi Roomka
Could be a lot of things yet here are some quick thoughts
- Are you using a color managed browser to view the image
- Preview in save for web with Internet colors not Monitor colors (drop down setting)
- Click the box for embedding the color profile with the image (it is not checked)
That may or may not solve your problem yet its a start
John Wheeler
Could be a lot of things yet here are some quick thoughts
- Are you using a color managed browser to view the image
- Preview in save for web with Internet colors not Monitor colors (drop down setting)
- Click the box for embedding the color profile with the image (it is not checked)
That may or may not solve your problem yet its a start
John Wheeler
I am using chrome but am uploading these images to shopify and it says from their site
When you upload an image to Shopify, the colors in the uploaded image might look different from the original. This can occur when the image has a color profile, which is a set of data stored in a file with a .ICC or .ICM extension. Color profiles are often embedded into images to help standardize the way that the colors appear on different devices. When images are uploaded to Shopify, their color profile is removed.
Color profiles are removed for two reasons:
When you upload an image to Shopify, the colors in the uploaded image might look different from the original. This can occur when the image has a color profile, which is a set of data stored in a file with a .ICC or .ICM extension. Color profiles are often embedded into images to help standardize the way that the colors appear on different devices. When images are uploaded to Shopify, their color profile is removed.
Color profiles are removed for two reasons:
- When an uploaded image doesn't include a color profile, sRGB (the most common color profile used to display images on the web) is assumed by the web browser. This ensures that your images look the same across all major web browsers.
- Color profiles can take up large amounts of disk space, which can result in heavy loading times.
* You can remove the color profile from your image by saving it without the color profile before uploading it to Shopify. This process varies depending on your image editing program. If you use an Adobe product, then follow the steps below:
JeffK
Guru
- Messages
- 2,579
- Likes
- 2,965
Hi Roomka -
I was going to mention this but left the debate up to the more experienced.
I've fallen into this trap - downloading an sRGB image, converting to Adobe RGB, then uploading with a minor change, only to see a shift in color. Adobe RGB is more vivid and causes that shift.
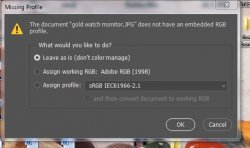
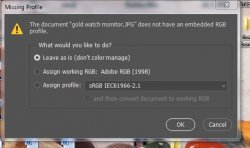
So - are you working with a file with a profile of Adobe RGB? When you open a file, you get a dialog box that will look something like this (I don't mean to underestimate your experience):

If you choose to open in Adobe RGB, then post to the web, the web site will automatically convert to sRGB. That's the nature of that landscape and is unchangeable.
Just to test, i took your image above and saved it both in Adobe RGB and sRGB - you can see the color shift:

Thr Adobe RGB image is on the left and the sRGB image is on the right.
So if your final image has an Adobe RGB profile, open it, change the workspace, then resave. Then adjust your color in that workspace.
Maybe this will resolve the issue.
- Jeff
I was going to mention this but left the debate up to the more experienced.
I've fallen into this trap - downloading an sRGB image, converting to Adobe RGB, then uploading with a minor change, only to see a shift in color. Adobe RGB is more vivid and causes that shift.
So - are you working with a file with a profile of Adobe RGB? When you open a file, you get a dialog box that will look something like this (I don't mean to underestimate your experience):

If you choose to open in Adobe RGB, then post to the web, the web site will automatically convert to sRGB. That's the nature of that landscape and is unchangeable.
Just to test, i took your image above and saved it both in Adobe RGB and sRGB - you can see the color shift:

Thr Adobe RGB image is on the left and the sRGB image is on the right.
So if your final image has an Adobe RGB profile, open it, change the workspace, then resave. Then adjust your color in that workspace.
Maybe this will resolve the issue.
- Jeff
thebestcpu
Guru
- Messages
- 3,114
- Likes
- 2,870
I am using chrome but am uploading these images to shopify and it says from their site
When you upload an image to Shopify, the colors in the uploaded image might look different from the original. This can occur when the image has a color profile, which is a set of data stored in a file with a .ICC or .ICM extension. Color profiles are often embedded into images to help standardize the way that the colors appear on different devices. When images are uploaded to Shopify, their color profile is removed.
Color profiles are removed for two reasons:
- When an uploaded image doesn't include a color profile, sRGB (the most common color profile used to display images on the web) is assumed by the web browser. This ensures that your images look the same across all major web browsers.
- Color profiles can take up large amounts of disk space, which can result in heavy loading times.
* You can remove the color profile from your image by saving it without the color profile before uploading it to Shopify. This process varies depending on your image editing program. If you use an Adobe product, then follow the steps below:
It is good shopify tells you their policy and also their reasoning. Note that not all browsers are color managed browsers. Not all color manage browsers will assume images without profiles should be color managed as sRGB (some just send the color data to the monitor with no color management). The amount of space the image takes up is 4KB or .004MB. Pretty small yet if most of your images are highly compressed small image size JPEGS, that could add not an insignificant amount of space by percentage. for an image that was about 1000x750 pixels compressed at "high" or 60 level through Save for Web increased size about 13%. Smaller pixels images would be a larger percentage. So the real motivations might be Shopify's desire to save on their disk storage to save costs.
The good news is that you have your image set to convert to sRGB in your Save to Web settings so that color data will be in the correct profile (sRGB) with our without the profile. Its just that some browsers will not display appropriately.
One thing you can do to test out how it looks in Photoshop vs Chrome and bypass Shopify for testing is to display the image in PS and open the saved image directly in Chrome through the File > Open File and see how they match or not. If you still see a difference, you likely have an incorrect setting in Photoshop (Also see Jeff's post above). We can walk you through getting to the anwwer to solve your problem.
Hi Roomka -
I was going to mention this but left the debate up to the more experienced.
I've fallen into this trap - downloading an sRGB image, converting to Adobe RGB, then uploading with a minor change, only to see a shift in color. Adobe RGB is more vivid and causes that shift.
So - are you working with a file with a profile of Adobe RGB? When you open a file, you get a dialog box that will look something like this (I don't mean to underestimate your experience):
View attachment 115454
If you choose to open in Adobe RGB, then post to the web, the web site will automatically convert to sRGB. That's the nature of that landscape and is unchangeable.
Just to test, i took your image above and saved it both in Adobe RGB and sRGB - you can see the color shift:
View attachment 115455
Thr Adobe RGB image is on the left and the sRGB image is on the right.
So if your final image has an Adobe RGB profile, open it, change the workspace, then resave. Then adjust your color in that workspace.
Maybe this will resolve the issue.
- Jeff
sounds like im starting to understand what is going on.... my current settings are
- my sony camera is set to srgb
- my photoshop working space was set to adobeRGB
So to correct this issue i would set my working space to sRGB IEC61966-2.1?
thebestcpu
Guru
- Messages
- 3,114
- Likes
- 2,870
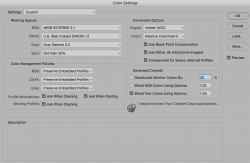
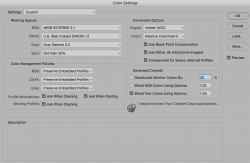
If you work mostly for images on the internet (still sRGB standard) here are the settings I suggest for the Color Settings:

Those settings also have the color management polices and telling to have photoshop flag you when there are profile mismatches or missing profiles on images you open.
If you want to always change any incoming image to sRGB, you can change these preferences to ones that automatically does the conversion. I personally always prefer PS to warn me when there is a missing profile or the incoming image does not match the working space I have chosen.
The only downside of always changing to sRGB is that some highly saturated images might lose some of that saturation because sRGB is a smaller color gamut than Adobe RGB
Note however, that the image you shared does not have any colors outside the sRGB color gamut.
Worth a try to see if this helps solve your color problem. Jeff was right on track pointing out there is likely a difference here. It would be good to see what your entire set fo color settings are set to. If you are having your images with not profiles opened and automatically assigned to Adobe RGB, they would com in oversaturated.

Those settings also have the color management polices and telling to have photoshop flag you when there are profile mismatches or missing profiles on images you open.
If you want to always change any incoming image to sRGB, you can change these preferences to ones that automatically does the conversion. I personally always prefer PS to warn me when there is a missing profile or the incoming image does not match the working space I have chosen.
The only downside of always changing to sRGB is that some highly saturated images might lose some of that saturation because sRGB is a smaller color gamut than Adobe RGB
Note however, that the image you shared does not have any colors outside the sRGB color gamut.
Worth a try to see if this helps solve your color problem. Jeff was right on track pointing out there is likely a difference here. It would be good to see what your entire set fo color settings are set to. If you are having your images with not profiles opened and automatically assigned to Adobe RGB, they would com in oversaturated.
JeffK
Guru
- Messages
- 2,579
- Likes
- 2,965
sounds like im starting to understand what is going on.... my current settings are
- my sony camera is set to srgb
- my photoshop working space was set to adobeRGB
So to correct this issue i would set my working space to sRGB IEC61966-2.1?
That sounds like it might be the answer.
From what I've read, cameras also default to sRGB profiles. The only time I've understood Adobe RGB is to be used is for print items - old school ink-on-paper. If you have your feet in both worlds and are using the same image both online and in print, probably best to stick to sRGB to avoid coor conflicts..
Try it and see how that affects your posted result.
- Jeff
Last edited:
thebestcpu
Guru
- Messages
- 3,114
- Likes
- 2,870
Good to hear. Glad your problem is solved.


