Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Canvas deviding
- Thread starter gautamz07
- Start date
-
- Tags
- page division separation
dv8_fx
Retired Administrator
- Messages
- 13,760
- Likes
- 4,789
gautamz07
Power User
- Messages
- 338
- Likes
- 73
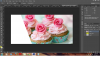
Well Div8 , thank you , this effect was really important for me to learn , i did't understand exactly what you've tried doing here , but i slowly will learn , i knw how to use all the tools u've used , but just don't know how to get this effect . when you have the time Div8 , can you please reply to this thread and tell me in steps as to what i need to do to get just the "Cut" between the white background and the grey background , probably if it was a straight line i would have used layer masks and the brush tool , but the line is slanting , thats why it needs a different tool , thats my understanding .
You don't need to be concise but pls guide me , also are you using the rectangular marque tool ?(Is it also an option ) AND LASTLY AND MOST IMPORTANTLY , THANK YOU ANYWAYS , FOR ACTUALLY TAKING MY IMAGE AND TRYING TO GET THE EFFECT . GRACIAS ! - )
)
Kind regards .
Gautam.
You don't need to be concise but pls guide me , also are you using the rectangular marque tool ?(Is it also an option ) AND LASTLY AND MOST IMPORTANTLY , THANK YOU ANYWAYS , FOR ACTUALLY TAKING MY IMAGE AND TRYING TO GET THE EFFECT . GRACIAS ! -
Kind regards .
Gautam.
dv8_fx
Retired Administrator
- Messages
- 13,760
- Likes
- 4,789
My sample was created in PS7. But I can create an image tute in CS6 if you still want me to..... I didn't do the slanting cut as in your image. But was pointing out to use the lasso tool to do whatever selection you need to create - slant, vertical or horizontal. How you use it I leave to you.
Regardless of what Photoshop version you use or the workflow you decide to take, the principle remains the same.
Be it a layer mask, layer color fill or combination of both , you still have to select, paint over or delete a section to expose the image.
And here you'll need the lasso tool for a more accurate and clean cut.
True... you can use the brush on a layer mask if that's what you wish to do. But it's preferable to use the brush on a mask if its just a smaller section within the image you want to expose...... like one of the tidbit slices on the BG image. OR if you have other effects to do underneath that layer with a mask applied.
But if you simply want to achieve what your sample shows, for a faster process in just a few hand and finger motions, creating the selection with the lasso tool then hitting delete fits this kind of need better.
As simple as that and no need to complicate your work process......
Regardless of what Photoshop version you use or the workflow you decide to take, the principle remains the same.
Be it a layer mask, layer color fill or combination of both , you still have to select, paint over or delete a section to expose the image.
And here you'll need the lasso tool for a more accurate and clean cut.
True... you can use the brush on a layer mask if that's what you wish to do. But it's preferable to use the brush on a mask if its just a smaller section within the image you want to expose...... like one of the tidbit slices on the BG image. OR if you have other effects to do underneath that layer with a mask applied.
But if you simply want to achieve what your sample shows, for a faster process in just a few hand and finger motions, creating the selection with the lasso tool then hitting delete fits this kind of need better.
As simple as that and no need to complicate your work process......
dv8_fx
Retired Administrator
- Messages
- 13,760
- Likes
- 4,789
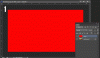
To show you what I mean....
Layer 1 as shown in the palette , could either be a color fill or a mask..... I used a layer color fill for this .......
In step 3, the X's represent where to click the points for the lasso tool selection. This is outside the image bounds which means you have to zoom out to show the work document's outer area.
Click your first point, then hold down ALT but don't let go and continue clicking points as shown. Release ALT after you click the last point. There's the selection .

A clean cut.....
Layer 1 as shown in the palette , could either be a color fill or a mask..... I used a layer color fill for this .......
In step 3, the X's represent where to click the points for the lasso tool selection. This is outside the image bounds which means you have to zoom out to show the work document's outer area.
Click your first point, then hold down ALT but don't let go and continue clicking points as shown. Release ALT after you click the last point. There's the selection .

A clean cut.....
- Messages
- 23,889
- Likes
- 13,633
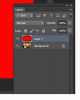
I don't think your understanding how layers work.
Notice in this example, the "Divided" or "Cut" layer is above the background layer. I call it layer 1.

If you examine dv8's example (post #6), look at his layers panel.......you will see that his is the same, his red layer is above his background layer.

Notice in this example, the "Divided" or "Cut" layer is above the background layer. I call it layer 1.

If you examine dv8's example (post #6), look at his layers panel.......you will see that his is the same, his red layer is above his background layer.

dv8_fx
Retired Administrator
- Messages
- 13,760
- Likes
- 4,789
Unless that's what you need to do... that is the other way around the color on the left rather on the right. But by doing so you deleted that part of the image. With a mask, the image is intact and you can reedit the layer mask in the way you want it. You need to understand how layer masks work with layers.......
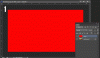
One more...
There are other ways to do this. And here's another based on your layers in your recent image but with only two layers. I think this is how you want to do it - with a layer mask on the image layer itself......
This will also work in CS. Pay attention to the layer positions and its contents.
In my sample, the image layer is above a color layer. Make sure you have your image layer selected (Step 1).
(Step 2) create your selection either using my technique or ibclare's technique with the polygon lasso.
(Step 3) Click on the Add vector layer mask icon to apply the layer mask.
Done.

One more...
There are other ways to do this. And here's another based on your layers in your recent image but with only two layers. I think this is how you want to do it - with a layer mask on the image layer itself......
This will also work in CS. Pay attention to the layer positions and its contents.
In my sample, the image layer is above a color layer. Make sure you have your image layer selected (Step 1).
(Step 2) create your selection either using my technique or ibclare's technique with the polygon lasso.
(Step 3) Click on the Add vector layer mask icon to apply the layer mask.
Done.

gautamz07
Power User
- Messages
- 338
- Likes
- 73
Iamsam , Thank you , my bad , and Div8 , once again u make these really cool tutorials .. i donno how that makes it so easy to understand , thank you and yeah , i had it in the back of my mind that somethings not right and i did't want the edited part to be deleted , but somehow never tried layer masks , it all sounds simple , but thanks for teaching me how to do it  Cheeers .
Cheeers .
Gautam
Gautam
gautamz07
Power User
- Messages
- 338
- Likes
- 73
Iamsam Thank you for explaining the difference and dv8 thank u soooo much also for ur PRACTICLE Tutorial .. really really helped and yeah i did hv that in my mind that i did't want the image portion being edited to be deleted , so thank you for doing that tooo .  )
)
Great work .
Regards .
gautam
Great work .
Regards .
gautam