Hi Victor
No problem about the German screen.
I will give you another approach yet what I mentioned before in my prior post should work and not remove the transparency.
Since this is of particular concern to you, I will show a step by step (more steps) yet isolates the transparency totally separately from the pixels for you to change the color and then reapply the transparency.
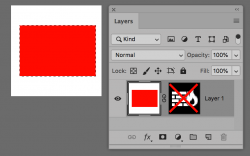
First here is the starting image (I enlarged for visibiilty)

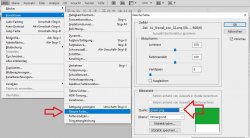
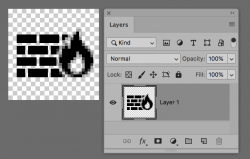
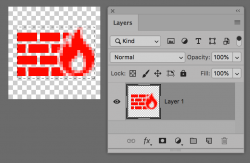
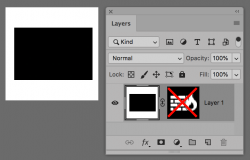
First thing you do is pull out the transparency and place it into a Layer Mask using Layers > Create Layer Mask > Using Transparency and you will get this next image and Layer stack:

Note in the thumbnail the full solid color of the icon is revealed and the transparency was transferred over to the Layer Mask
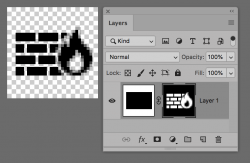
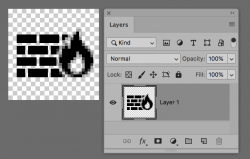
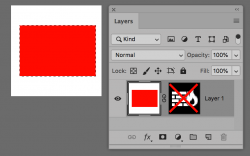
Now Turn off the Layer Mask by right clicking the mask and disabling the mask yielding the following:

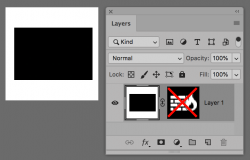
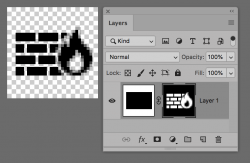
The pixels are already selected in the Layer Panel so use the magic wand and select the solid colors of the icon (black square in this case) and fill with you desired color by selecting from Color Picker or Swatches etc. This yields this image:

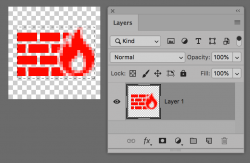
Now that is left is to reapply the transparency from the Layer Mask.
Just right click on the Layer Mask and chose the option Apply Layer Mask. The Layer Mask will disappear and the transparency is returned to the pixels and you are done

As I mentioned before, I think you should be able to select all of the red even without removing the transparency first yet this is pretty fool proof though it takes more steps.
There are many other ways to change the color from black so this is just one of many
Hope this helps
John Wheeler