Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Black transparent shadows?
- Thread starter Patomida
- Start date
- Messages
- 23,872
- Likes
- 13,629
Hello. Someone here may understand your question, but I myself am not clear on what you're asking about. Perhaps you could explain further. Maybe some examples?
Something like this VIDEO?
Shadow understanding.
Black shadow

Black shadows transparency or aka opacity reduced.....

Puppy and white bg removed. Shadow with lowered opacity.

Puppy with added opaque shadow.

Lowered opacity............lowered shadow opacity.

Puppy and white bg removed. Shadow with lowered opacity.

Something like this VIDEO?
Shadow understanding.
Black shadow

Black shadows transparency or aka opacity reduced.....

Puppy and white bg removed. Shadow with lowered opacity.

Puppy with added opaque shadow.

Lowered opacity............lowered shadow opacity.

Puppy and white bg removed. Shadow with lowered opacity.

The issue is that a CMYK.psd with a K only shadow looks ghosted over a background whereas an RGB.psd the shadow will 'multiply'.
There are plenty of work-arounds ie; place twice in InDesign with top image outlined and bottom image set to multiply or use the default PS Black which is 4/C.
The client requests a K only shadow and only wants to place a transparent .tif or .psd once over any background. See example attached. Hope this helps clarify. Thanks.
There are plenty of work-arounds ie; place twice in InDesign with top image outlined and bottom image set to multiply or use the default PS Black which is 4/C.
The client requests a K only shadow and only wants to place a transparent .tif or .psd once over any background. See example attached. Hope this helps clarify. Thanks.

Last edited:
- Messages
- 23,872
- Likes
- 13,629
It does, thanks!Hope this helps clarify. Thanks.
JeffK
Guru
- Messages
- 2,594
- Likes
- 2,984
Just reading thru...does this help?

 www.hollandlitho.com
www.hollandlitho.com
Converting Drop Shadows from CMYK to Black Only
CMYK drop shadows can be problematic: Here's how to convert them to black only.
Just reading thru...does this help?
Creating a K only shadow is easy enough. The problem is having it multiply over a background. Thanks for the reply though!
JeffK
Guru
- Messages
- 2,594
- Likes
- 2,984
Here's a thught - I created a test using Red, Green, and Blue shapes overlaid with a black image set at 25% opacity.Creating a K only shadow is easy enough. The problem is having it multiply over a background. Thanks for the reply though!
One image is RGB with 100% black image - one is CMYK image with 100% black.
RGB Test VS CMYK


The RGB image is a black made of all 3 colors. The bblack shadow in the CMYK test is black with no CMY in it.
I'm beginning to think it's not a multiplying effect but the difference in the gamut from RGB to CMYK. You can see the shift in the colors - why wouldn't the shadow shift?
I hope I followed the logic correctly...
thebestcpu
Guru
- Messages
- 3,204
- Likes
- 2,957
Hi @Patomida
I may not understand you exact requirements yet here is my understanding.
All files are in CMYK
You have a multitude of backgrounds (PSD or TIFF format)
upon which you want to have a transparent shadow base only in the K channel
You also have other objects in the foreground that are solid (i.e no transparency)
You want to be able within Photoshop in CMYK mode
One by one have a background Layer and Place on top of a common forrougnd Layer(s) that make up the transparent shadow and other solid elements.
It is not exactly clear when you talk about "Multiplying" the transparent shadow as there are probably many ways to achieve the desired result whether with blends or transparencies.
To cut through that part of the discussion I have a screenshot of a cmyk image with a horizontal rainblow gradient on the left with chaning luminosity vertically and also on the right side solid C,Y,M blocks. Across all of these I have draw 9 horizontal K only bands at 10% transparency.
First and foremost does this type of shadow effect represent what you want? If not, I think you will need to be more explicit on how you want the K shadow handled. As you can see, the transparent K only shadow looks a bit different depending on the underlying background yet the C,Y,M colors are preserved.

If this is what you want then here are how the Layers need to be set up to easily achieve this result
- Bottom Layer one is just the background of which you have a numerous number
- Middle Layer (Layer 2) is either the shadow drawn in with paint being K only and transparency to desired amount or can be solid black representation of the shadow and then turn the Layer transparency down to the desired effect
- Top Layer (Layer 3) are the solid CMYK elements that are consistent across all backgrounds.
Hope this is helpful at if not what you want exactly maybe a starting point to more precisely indicated how you want K only shadow added into the image.
John Wheeler
I may not understand you exact requirements yet here is my understanding.
All files are in CMYK
You have a multitude of backgrounds (PSD or TIFF format)
upon which you want to have a transparent shadow base only in the K channel
You also have other objects in the foreground that are solid (i.e no transparency)
You want to be able within Photoshop in CMYK mode
One by one have a background Layer and Place on top of a common forrougnd Layer(s) that make up the transparent shadow and other solid elements.
It is not exactly clear when you talk about "Multiplying" the transparent shadow as there are probably many ways to achieve the desired result whether with blends or transparencies.
To cut through that part of the discussion I have a screenshot of a cmyk image with a horizontal rainblow gradient on the left with chaning luminosity vertically and also on the right side solid C,Y,M blocks. Across all of these I have draw 9 horizontal K only bands at 10% transparency.
First and foremost does this type of shadow effect represent what you want? If not, I think you will need to be more explicit on how you want the K shadow handled. As you can see, the transparent K only shadow looks a bit different depending on the underlying background yet the C,Y,M colors are preserved.

If this is what you want then here are how the Layers need to be set up to easily achieve this result
- Bottom Layer one is just the background of which you have a numerous number
- Middle Layer (Layer 2) is either the shadow drawn in with paint being K only and transparency to desired amount or can be solid black representation of the shadow and then turn the Layer transparency down to the desired effect
- Top Layer (Layer 3) are the solid CMYK elements that are consistent across all backgrounds.
Hope this is helpful at if not what you want exactly maybe a starting point to more precisely indicated how you want K only shadow added into the image.
John Wheeler
thebestcpu
Guru
- Messages
- 3,204
- Likes
- 2,957
Also, as another point, how blending works in CMYK is not the same for how it works in RGB. That could be part of the confusion about the results.
I doubt you want to get into the weeds this far on blending in CMYK yet here is the closest text I have found the describes Layer to Layer blending and handling of transparency in the PDF of this link starting at page 320.
https://opensource.adobe.com/dc-acrobat-sdk-docs/standards/pdfstandards/pdf/PDF32000_2008.pdf
Also on Page 328, it talks about how CMYK is handled. I will copy it here as it gives a clue on how different blending is in CMYK (more details in the PDF that explains all the terms)

Hope this helps at least in understanding that it is not a simple answer for CMYK
RGB Blends are much easier to understand in the document however.
John Wheeler
I doubt you want to get into the weeds this far on blending in CMYK yet here is the closest text I have found the describes Layer to Layer blending and handling of transparency in the PDF of this link starting at page 320.
https://opensource.adobe.com/dc-acrobat-sdk-docs/standards/pdfstandards/pdf/PDF32000_2008.pdf
Also on Page 328, it talks about how CMYK is handled. I will copy it here as it gives a clue on how different blending is in CMYK (more details in the PDF that explains all the terms)

Hope this helps at least in understanding that it is not a simple answer for CMYK
RGB Blends are much easier to understand in the document however.
John Wheeler
JeffK
Guru
- Messages
- 2,594
- Likes
- 2,984
This is looking more like a printing issue than a prepress issue.Yes. You see my problem. If you make the CMYK shadow a build of 4/C instead of K only it works fine. Why it looks 'ghosty' with black only confuses me.
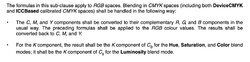
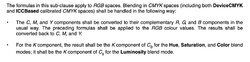
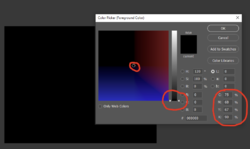
A 100% black (K) is not really 100% - it's gray. Check it with your color picker. A true, rich black, is make up of C+M+Y+K. So the reason you're K only shadow looks "ghosted" is because it's gray.
Here's 100% K filled square in a CMYK document with the color picker showing the density of the black:

A true, rich black needs to have all 4 colors (C+M+Y+K) in order to give you a dense black to start with. Here's what happens when I fill the square with 100% black without changing the CMYK values:

What also may be causing some confusion is even though you're creating a CMYK file, you're viewing it on an RGB monitor.
Now the question is why does the client want a 100% K shadow and not a CMYK shadow. It's possible that when they print, and they make color shifts on press, they don't want the shadows affected. If the shadow was a CMYK shadow, any shift in color (ie CMY) would cause a shift in the shadow.
Maximum control of the shadows would have those shadows placed on a separate plate (5th color). They can then run a pantone black instead of a process black and get a richer color.
So the focus of the conversation should be why does the client want the black to be 100% K? If that's what they're asking for, I'd "assume" that they've done this before.
Then again, in the print industry, we always say assume stands for Makes an ASS of U and ME.
I'd raise those questions -
- why are they asking for 100% process black only for the shadows;
- do they know what to expect ie have they done this before
- are they trying to control the density of the shadows
Let us know if this makes sense....
Hope this helps at least in understanding that it is not a simple answer for CMYK
RGB Blends are much easier to understand in the document however.
John Wheeler
[/QUOTE]
You are correct. It is not a simple answer. I am a graphic artist not a mathematician. Algebraic equations are not my strongsuit! ;o)
RGB Blends are much easier to understand in the document however.
John Wheeler
[/QUOTE]
You are correct. It is not a simple answer. I am a graphic artist not a mathematician. Algebraic equations are not my strongsuit! ;o)
thebestcpu
Guru
- Messages
- 3,204
- Likes
- 2,957
I am still investigating your topic @Patomida. I am also noting this to @IamSam and @JeffK for some strange site behavior with CMYK images
For both Firefox and Chrome, when I open up this site and I am not logged in, I see the example test image as a screenshot when both images are shown together from Jeff as directly below where the CMYK colors are whacked out
--------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------
After logging in to PSGururs on Firefox, this image then looks like the following with the CMYK quite oversaturated:
----------------------------------------------------------------------------------------------

------------------------------------------------------------------------------------------------------------------
When I log into PSGurus on Chrome this is what I see. Now the CMYK looks similar to the RGB image
-------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------------
So just as a heads up, trying to view a CMYK image on the PSGurus website has some browser an login dependencies. Posting just RGB images with an embedded profile always seems to be consistent. So posting a CMYK image to the web site apparently can add some confustion in mix independent of the @Patomida's original questions.
FYI
John Wheeler
For both Firefox and Chrome, when I open up this site and I am not logged in, I see the example test image as a screenshot when both images are shown together from Jeff as directly below where the CMYK colors are whacked out
--------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------
After logging in to PSGururs on Firefox, this image then looks like the following with the CMYK quite oversaturated:
----------------------------------------------------------------------------------------------

------------------------------------------------------------------------------------------------------------------
When I log into PSGurus on Chrome this is what I see. Now the CMYK looks similar to the RGB image
-------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------------
So just as a heads up, trying to view a CMYK image on the PSGurus website has some browser an login dependencies. Posting just RGB images with an embedded profile always seems to be consistent. So posting a CMYK image to the web site apparently can add some confustion in mix independent of the @Patomida's original questions.
FYI
John Wheeler
thebestcpu
Guru
- Messages
- 3,204
- Likes
- 2,957
HI @Patomida and @JeffK
Here is a sequence of images that I believe helps explain the shadow effect (de-saturation of the color making it lighter) and how to solve it (using Blend of Darken or Multiply on the shadow as Ii suggested before.
Following it step with what Jeff did are 3 CMYK colors with a tricycle on top (top layer). I took screen shots using a color sampler over the blue area with the tricycle shadow to show the effect.
The first image is with the tricycle set to full transparency so you just have the 3 color squares. Notice that the blue is just !00% cyan and 100% magenta with Yellow and K at 0%:

Now I increase the Opacity to 50% and blend continued to be set to "Normal". Note that the K comes in at 50% yet the Normal blend also is reducing the C and M components down as well (desaturating). So it will look a bit lighter instead of darker:

Now, If I set the blend to Darken, the C and M are maintained along with the K being at 50%. I believe this is more along the lines of the desired result:

I have not investigated fully if Darken proides the desired result in all cases yet it seems that it would with this particular Layer Stack approach. Also, I tried Multiply and it gave the same results of preserving the C and M at 100% while adding the K:

Hope this helps you going down a possible more fruitful path.
John Wheeler
Here is a sequence of images that I believe helps explain the shadow effect (de-saturation of the color making it lighter) and how to solve it (using Blend of Darken or Multiply on the shadow as Ii suggested before.
Following it step with what Jeff did are 3 CMYK colors with a tricycle on top (top layer). I took screen shots using a color sampler over the blue area with the tricycle shadow to show the effect.
The first image is with the tricycle set to full transparency so you just have the 3 color squares. Notice that the blue is just !00% cyan and 100% magenta with Yellow and K at 0%:

Now I increase the Opacity to 50% and blend continued to be set to "Normal". Note that the K comes in at 50% yet the Normal blend also is reducing the C and M components down as well (desaturating). So it will look a bit lighter instead of darker:

Now, If I set the blend to Darken, the C and M are maintained along with the K being at 50%. I believe this is more along the lines of the desired result:

I have not investigated fully if Darken proides the desired result in all cases yet it seems that it would with this particular Layer Stack approach. Also, I tried Multiply and it gave the same results of preserving the C and M at 100% while adding the K:

Hope this helps you going down a possible more fruitful path.
John Wheeler
What also may be causing some confusion is even though you're creating a CMYK file, you're viewing it on an RGB monitor.
I'd raise those questions -
- why are they asking for 100% process black only for the shadows;
- do they know what to expect ie have they done this before
- are they trying to control the density of the shadows
Let us know if this makes sense....
[/QUOTE]
This makes total sense. Believe it or not I've been in the printing industry for 40 years and I've done everything from hand-set letterpress to chemical dot etching 4/C separation negatives to running a variety of presses. I know the difference between printing and prepress. And I've learned that in Digital Prepress it's not always WYSIWYG!
I understand that I'm creating a CMYK file and viewing it on an RGB monitor but that doesn't change the fact that a 100% K cast shadow does not overprint correctly on-screen, in proof or in print.
Let me see if I can answer your questions before returning to my original question.
Why do they want 100% K shadows?
Because they do! They use these assets in a variety of ways and need them to be flexible. Yes, 4/C (rich black) shadows would work but that's not what they are requesting. We try to give the clients what they ask for.
Have they done this before?
Yes for many years. They do their page layouts in InDesign. Their OL/Shad asset may be placed over a native InDesign element, an imported Illustrator .eps or a raster image. Sometimes they 'comp' several assets together (in the layout program not photoshop) with shadows overlapping other objects or other shadows. As I said, they need the flexibility to do whatever they choose.
Are they trying to control the density of the shadows? No. Not on press. They are very particular about the density, size, shape, softness, gradation, etc. of their shadows. All of these things are addressed with multiple rounds of In-House loose color proofs until the image is just right.
In the past our work-around was to place the asset twice in InDesign. Once for the shadow set to multiply and once on top as 4/C outlined. I made a read-me for them to explain how to achieve their goal. (see attached PDF)
Now the goal is to avoid placing several hundred assets twice in the layouts.
So to expand on my original question, Is there a way to create a CMYK layered .psd in which one layer is an object with a layer mask and the layer below is the objects natural cast shadow set to be 100% K and transparent?
Thanks for all your help and opinions. I appreciate it.
I'd raise those questions -
- why are they asking for 100% process black only for the shadows;
- do they know what to expect ie have they done this before
- are they trying to control the density of the shadows
Let us know if this makes sense....
[/QUOTE]
This makes total sense. Believe it or not I've been in the printing industry for 40 years and I've done everything from hand-set letterpress to chemical dot etching 4/C separation negatives to running a variety of presses. I know the difference between printing and prepress. And I've learned that in Digital Prepress it's not always WYSIWYG!
I understand that I'm creating a CMYK file and viewing it on an RGB monitor but that doesn't change the fact that a 100% K cast shadow does not overprint correctly on-screen, in proof or in print.
Let me see if I can answer your questions before returning to my original question.
Why do they want 100% K shadows?
Because they do! They use these assets in a variety of ways and need them to be flexible. Yes, 4/C (rich black) shadows would work but that's not what they are requesting. We try to give the clients what they ask for.
Have they done this before?
Yes for many years. They do their page layouts in InDesign. Their OL/Shad asset may be placed over a native InDesign element, an imported Illustrator .eps or a raster image. Sometimes they 'comp' several assets together (in the layout program not photoshop) with shadows overlapping other objects or other shadows. As I said, they need the flexibility to do whatever they choose.
Are they trying to control the density of the shadows? No. Not on press. They are very particular about the density, size, shape, softness, gradation, etc. of their shadows. All of these things are addressed with multiple rounds of In-House loose color proofs until the image is just right.
In the past our work-around was to place the asset twice in InDesign. Once for the shadow set to multiply and once on top as 4/C outlined. I made a read-me for them to explain how to achieve their goal. (see attached PDF)
Now the goal is to avoid placing several hundred assets twice in the layouts.
So to expand on my original question, Is there a way to create a CMYK layered .psd in which one layer is an object with a layer mask and the layer below is the objects natural cast shadow set to be 100% K and transparent?
Thanks for all your help and opinions. I appreciate it.
Attachments
These are all great ways to fix it in Photoshop. The blend modes are awesome! Unfortunately applying a blend mode (like multiply) to a layer in Photoshop does not not stick when placing the image over an element on an InDesign page. Thus the rub! Thanks Though.
thebestcpu
Guru
- Messages
- 3,204
- Likes
- 2,957
Ahhhhh @Patomida
So this is really an InDesign question not a Photoshop question. Key piece of the puzzle that was not clear to me from your posts. Might have been better to have that clear and put into the "Non-Photoshop Programs and Apps forum. Will need to totally rethink your issue.
John Wheeler
So this is really an InDesign question not a Photoshop question. Key piece of the puzzle that was not clear to me from your posts. Might have been better to have that clear and put into the "Non-Photoshop Programs and Apps forum. Will need to totally rethink your issue.
John Wheeler
thebestcpu
Guru
- Messages
- 3,204
- Likes
- 2,957
Hi @Patomida
I could not find a way to overlay a K only file with part of the area having partial transparency (i.e. the shadow area) and achieve your desired result.
All paths that I investigated took the placed image into InDesign as if the image had already been initially placed over a white background for any partial transparency area (taking our the partial transparency).
So maybe another forum member has more knowledge of InDesign (or an InDesign forum) on an approach that does work with a single file overlay. I could not find one yet am not as knowledgeable about InDesign.
There is a way to achieve what you want yet probably not what your client wants to do. It is a bit more work and may require automation depending on their needs.
Any existing image asset in InDesign could be converted to an embedded PSD file. Embedded makes the image placed in the InDesign document vs just linking to a file in some database.
Once embedded, one could use the Edit With command and open that PSD in Photoshop, add the desired Layers above that base image as has been discussed in prior post, the saved and when you go back to InDesign, the image will be updated with the desired original background as well as the correctly computed and placed shadow, as well as the solid elements of the image.
I am pretty confident this could be automated yet did not try out that step.
So its not overlaying an image onto the another image in InDesign, yet it keeps it as a single image that has been processed through Photoshop. One can easily go back and edit in Photoshop as well for tweaks if the first pass was not exactly what was desired.
Thought this approach was at least worth mentioning to spur a possible direction to consider.
John Wheeler
I could not find a way to overlay a K only file with part of the area having partial transparency (i.e. the shadow area) and achieve your desired result.
All paths that I investigated took the placed image into InDesign as if the image had already been initially placed over a white background for any partial transparency area (taking our the partial transparency).
So maybe another forum member has more knowledge of InDesign (or an InDesign forum) on an approach that does work with a single file overlay. I could not find one yet am not as knowledgeable about InDesign.
There is a way to achieve what you want yet probably not what your client wants to do. It is a bit more work and may require automation depending on their needs.
Any existing image asset in InDesign could be converted to an embedded PSD file. Embedded makes the image placed in the InDesign document vs just linking to a file in some database.
Once embedded, one could use the Edit With command and open that PSD in Photoshop, add the desired Layers above that base image as has been discussed in prior post, the saved and when you go back to InDesign, the image will be updated with the desired original background as well as the correctly computed and placed shadow, as well as the solid elements of the image.
I am pretty confident this could be automated yet did not try out that step.
So its not overlaying an image onto the another image in InDesign, yet it keeps it as a single image that has been processed through Photoshop. One can easily go back and edit in Photoshop as well for tweaks if the first pass was not exactly what was desired.
Thought this approach was at least worth mentioning to spur a possible direction to consider.
John Wheeler
