I'm new to Photoshop and recently came across a few old TV graphics, which I would like to try myself on my software.
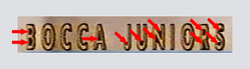
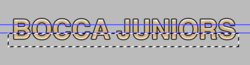
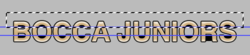
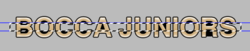
I've been pretty much spending hours to replicate this with no effect. Please have a look at the images - apologies for bad quality as I said they had been captured from the 80s TV.


The most problematic is the 'shadow' sitting within U, N and S letters. I used so many combinations and my results are nowhere near to the original ones…
Does anyone have any ideas how to achieve this effect?
Thanks,
Les
I've been pretty much spending hours to replicate this with no effect. Please have a look at the images - apologies for bad quality as I said they had been captured from the 80s TV.
The most problematic is the 'shadow' sitting within U, N and S letters. I used so many combinations and my results are nowhere near to the original ones…
Does anyone have any ideas how to achieve this effect?
Thanks,
Les