Rpbin
Member
- Messages
- 14
- Likes
- 4
I am looking for a simple process to create an animated gif from 6 stills. Any and all help gratefully received.
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
I wish to learn how to but thank you VERY much for the offer. I will check out polarwoc's response and let you know how I get on, Thanks again!Do you want us to create the gif for you or do you want to know how to?
This resource can guide you through the process. If you need assistance at any stage, let us know.
Hello, polarwoc, thank for your helpful response. You say "This resource" but what do I actually click on to access the resource, please?This resource can guide you through the process. If you need assistance at any stage, let us know.
Here is the link:Hello, polarwoc, thank for your helpful response. You say "This resource" but what do I actually click on to access the resource, please?
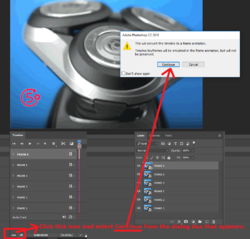
Sorry buddy. I see what you mean and understand the problem you are facing. Here is how you solve it:Ok, when i get to
Step 3: In the Timeline window, click "Create Frame Animation." the Create Video Timeline button and Dropdown, do not respond to either left or right-hand clicks, so I can't access
"Create Frame Animation."View attachment 87994


To answer your question specifically, while you are in that situation, do the following in order to see the "Create New Layers for Each Frame". Doing so will let you skip creating new layer for each frame in Step 6 above.Hi, Again polarwoc,
Two steps forward, Halt!
Thanks for the workaround for getting the images into the timeline, but now I can't see any option for Create New Layers for Each Frame or the subsequent Make Frames from Layers,
I have, incidentally standardized the frames to all exactly the same size 566 x 435 px and all now in png format. I'm not sure why the pic backgrounds have gone wonky.



The progress looks promising. From here, this is what you could do:
You could just copy-paste all that is in the .DOC file. All images in the Word document can be uploaded here and embedded in the middle of text.Unfortunately, your Forum does not seem to accept MS Word.docx, can you please let me know what a suitable file type for a Written Procedure with Screenshots would be, please?
