Hello,
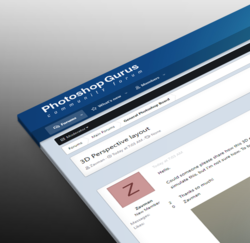
Could someone please share how this 3D effect is applied to this layout (for iPad/web) in photoshop (image attached)? Is it an action, or must it be applied manually and tediously? I really want to simulate this, but I'm not sure how. To be clearer and more specific, not the drop shadows, but the hard edges of the layout create the illusion that the layout is 3D with depth.
Thanks so much!
Zavman

Could someone please share how this 3D effect is applied to this layout (for iPad/web) in photoshop (image attached)? Is it an action, or must it be applied manually and tediously? I really want to simulate this, but I'm not sure how. To be clearer and more specific, not the drop shadows, but the hard edges of the layout create the illusion that the layout is 3D with depth.
Thanks so much!
Zavman