_alexbrandt_
Well-Known Member
- Messages
- 71
- Likes
- 10
Hello PS pros,
I've tried to do a few simple manipulations with layers and embedded objects but I'm struggling.
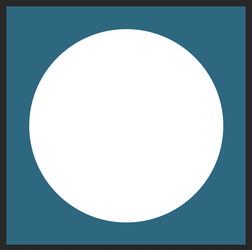
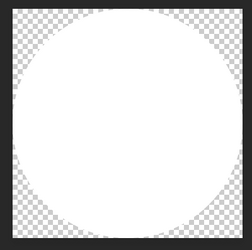
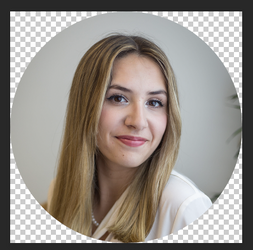
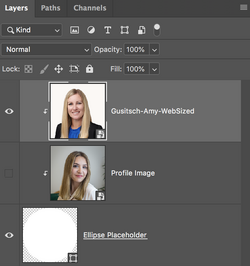
At its core, I'm essentially trying to replace the profile picture with the new one, which has a background.
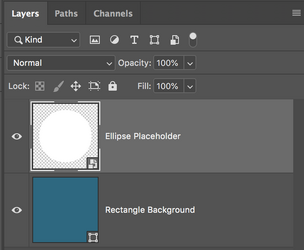
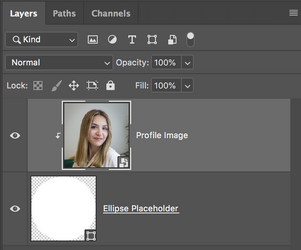
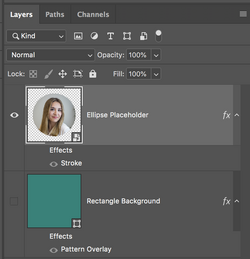
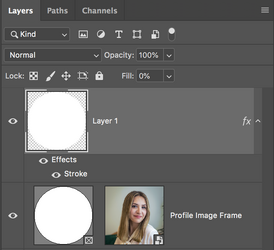
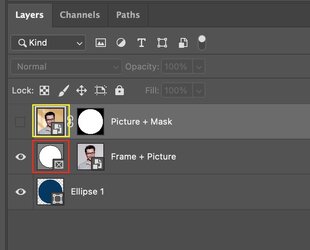
This is my layer window.

Here are my questions.
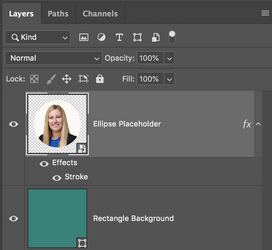
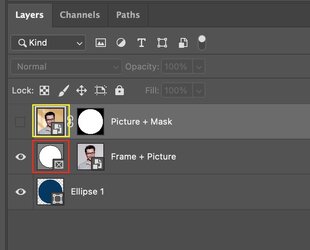
1. The "mask" that I have framed in red. Is this a normal mask or is this another object? What's the name if it's not a mask? Does it have more or less functionality than a traditional mask?
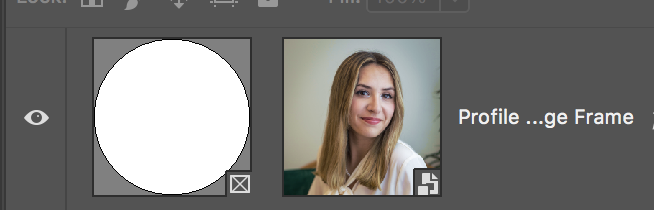
2. Can this mask be copied and applied on layer one? If yes, how? OR can the profile picture on layer 2 be replaced by other picture/asset?
4. If I embed a picture, is embedding directly from a .psd file a best practice? Should it be avoided and instead embed a flattened image?
5. When I embed a picture, and I edit it, it opens as a separate file in PS. However, once I do the modifications (typically the crop tool) and save, none of those motifs appear in the embedded file?
Is there another proper way to use the crop tool on an embedded picture layer?
I've tried to do a few simple manipulations with layers and embedded objects but I'm struggling.
At its core, I'm essentially trying to replace the profile picture with the new one, which has a background.
This is my layer window.

Here are my questions.
1. The "mask" that I have framed in red. Is this a normal mask or is this another object? What's the name if it's not a mask? Does it have more or less functionality than a traditional mask?
2. Can this mask be copied and applied on layer one? If yes, how? OR can the profile picture on layer 2 be replaced by other picture/asset?
4. If I embed a picture, is embedding directly from a .psd file a best practice? Should it be avoided and instead embed a flattened image?
5. When I embed a picture, and I edit it, it opens as a separate file in PS. However, once I do the modifications (typically the crop tool) and save, none of those motifs appear in the embedded file?
Is there another proper way to use the crop tool on an embedded picture layer?