lomazacreations
Member
- Messages
- 17
- Likes
- 1
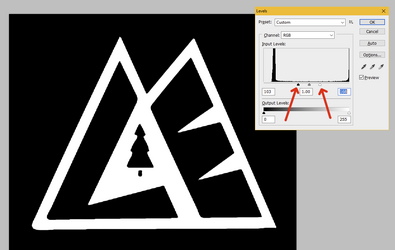
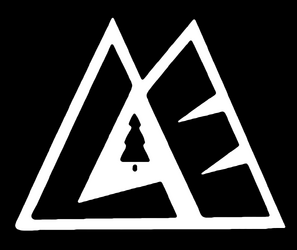
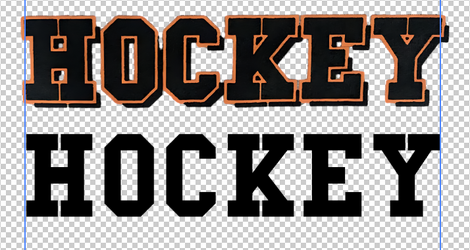
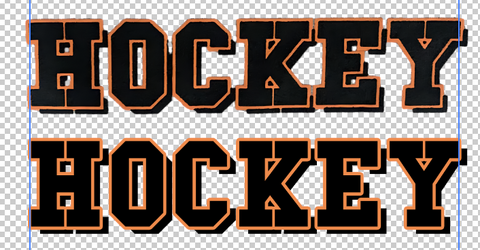
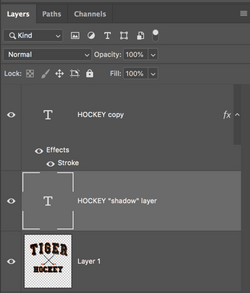
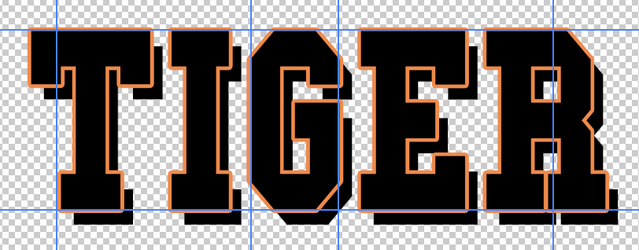
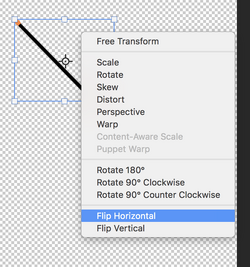
I'm fairly new with Photoshop and I'm having a problem with the attached image. I've watched a number of YouTube videos and I'm just at a loss at this point. It's fairly pixelated and I can't seem to clean it up so that I print it on a sticker and/or shirt as a sharp image.
Any advice on how I can do this would be greatly appreciated. I don't want you to do this for me I want to learn to do this for myself. Thank you so much.

Any advice on how I can do this would be greatly appreciated. I don't want you to do this for me I want to learn to do this for myself. Thank you so much.