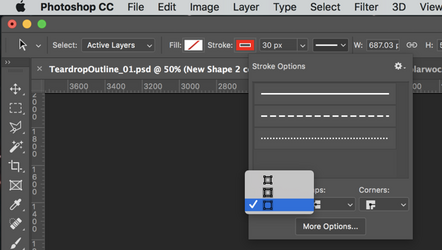
Here's one way..........
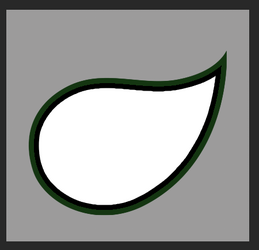
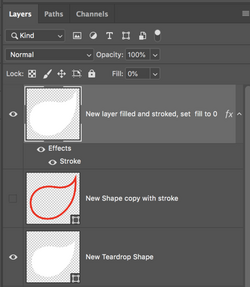
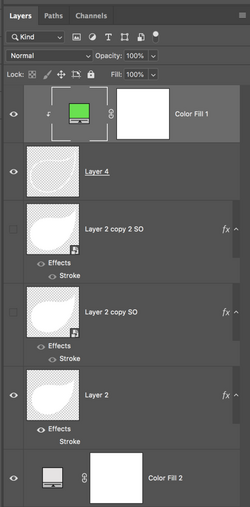
Isolate the teardrop.
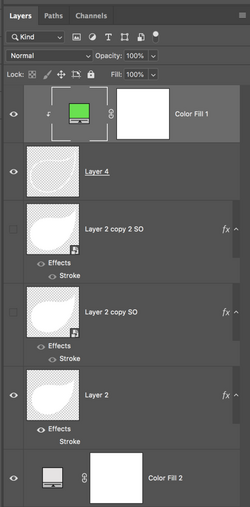
Duplicate it 2 times for a total of 3.
On the 2nd or middle duplicate, convert to a smart object. Double click to open the PSB, go to >Image > Image size and increase the size of the image.......trial and error to know how big! This first step will determine the distance between the teardrop and the outlines inner edge.
On the 3rd or top duplicate, convert to a smart object. Double click to open the PSB, go to >Image > Image size and increase the size of the image.......trial and error to know how big! This second step will determine the distance between the outlines inner edge and the outlines outer edge.
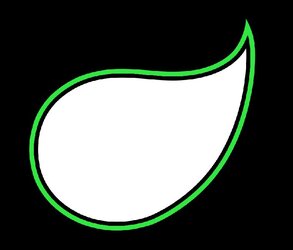
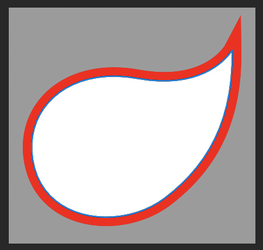
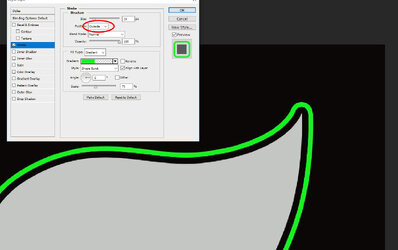
Now you have to position and rotate the 2 new SO layers. I found it easiest to add an "inside" stroke to the 1rst (main) teardrop layer and then reduce the opacity of the each of the layers above so I could judge it's relative position to the main teardrop layer.
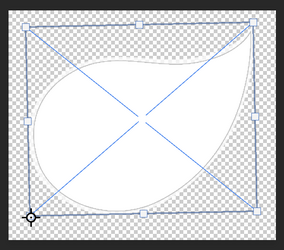
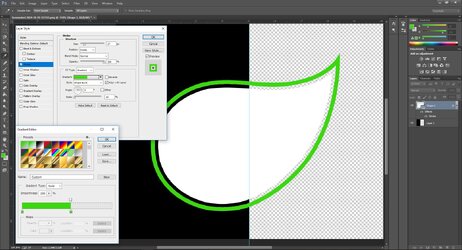
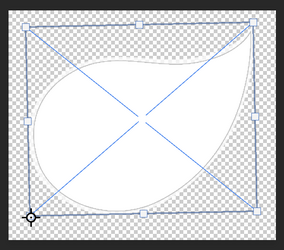
This was the 2nd or middle duplicate that I was rotating........I entered the rotation instead of trying yo drag it out. Note the move of the pivot point to the lower left corner.
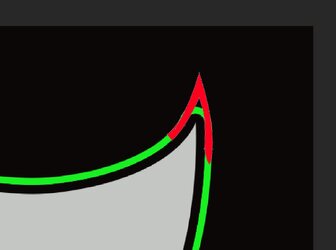
Also, the pointy tails will not line up, don't worry about that as you can fix that later, just try to get a uniform distance around the main teardrop.

Once I had the two duplicate layers aligned and spaced, I also added the stroke so that I could see the edges better.
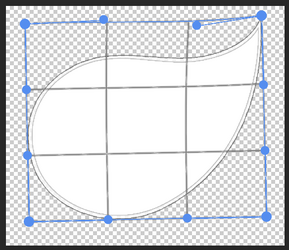
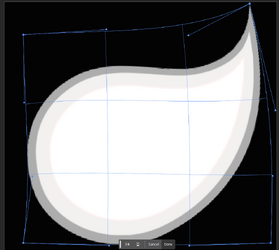
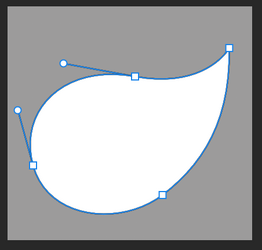
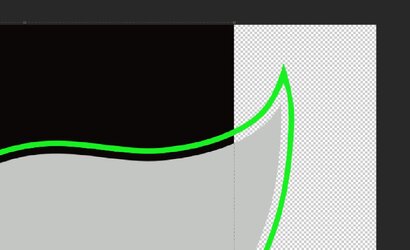
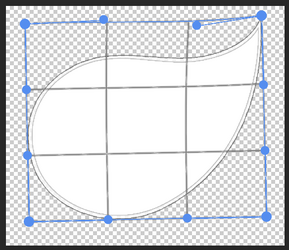
I then entered Free Transform > Warp > adjusted the pointy tail and made fine adjustments to the edges of the outline.

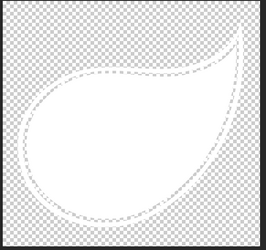
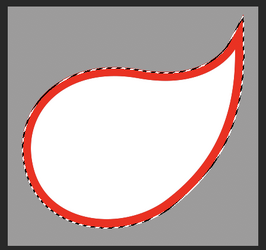
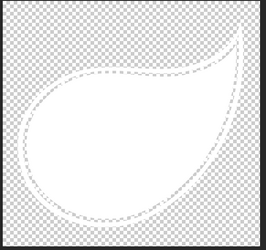
Once all is aligned, turn off the two enlarged duplicate layers and make a selection of them.
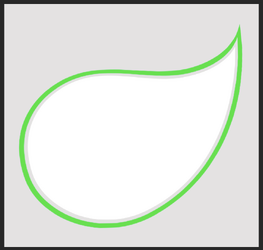
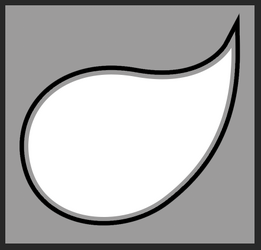
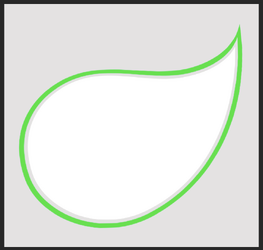
On a new layer fill with white.

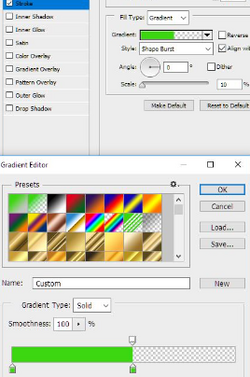
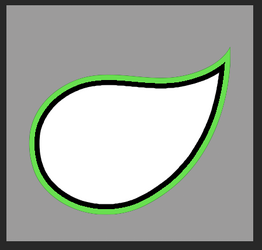
Add and clip a solid color fill adjustment layer and select your color of choice.


Even though this is not that difficult, HOPEFULLY, SOMEONE ELSE WILL HAVE A MUCH EASIER TECHNIQUE!!!! LOL! It's late and my head is not coming up with other techniques! I'll sleep on it!