Re: Create A Pond Ripple Animation In Photoshop
What I have here are basic steps to create the needed effect in order to complete the animation. You may have to tweak the settings mentioned depending on the size of the image you intend to create or your preference.
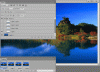
1 - With the Elliptical Marquee Tool, draw the selection around the area where you intend the ripple to be in your image.

2 - Press CTRL+J to duplicate the area selected in your background image on a layer. What we're creating here is a 4 frame animation thus I created 4 copies of the selection as shown in the layers palette below. Create more duplicate copies if you prefer to have more frames in the animation.

We'll be creating the animated effect (in sequence) on each layer. Hide the upper 3 layers by clicking the eye icon of those layers.
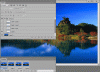
3 - We start with Layer 1. Click on layer 1 to make it the active, editable layer. Make sure that the object on the layer is selected (as seen in image above). This is indicated by the presence of the "marching ants". If not selected, simply press CTRL+click the layer(1) icon to select the object. You have to make sure of this in order to keep the ripple effect within the object shape and not a distorted ripple blob on the layer.... LOL.
4 - APPLY THE ZIGZAG FILTER - In the Filter Menu on the Menu Bar, choose Distort>ZigZag . Set the Amount at 20 , Ridges at 20 and make sure to select Pond Ripples option (setting by default). Press OK.
DO NOT DESELECT THE SELECTION.

This is the result you should get. This layer serves as the first effect frame of the ripple animation.

5- This step creates the sequence of movement....... Repeat Steps 3 and 4 on the succeeding layers (in sequence). The only difference here is that the RIDGES setting is set lower in increments of 1 for each layer. eg. Layer 1 copy - 19 ... Layer 1 copy 2 - 18 ... Layer 1 copy 3 - 17 .... and so on.
When done, deselect the selection ants (CTRL+D).....

OPTIONAL .... You might prefer a subtle look to the effect. It will be a good idea to group the effect layers into a set. In this way, you can lower the opacity of the effect layers all at once.
Select the 4 layers and in the palette option, choose New Group from Layers. To lower the opacity of the layers in the group, click/select the group and adjust the opacity slider.

CREATE THE ANIMATION TIMELINE.....
With your ripple Layer 1 selected/active and the others hidden, switch your current Workspace to
Motion.....

In the Motion Workspace Timeline, click on Create Frame Animation....

Doing the above creates the first frame of the animation in the timeline with LAYER 1 as its content.
To add a new frame, click the duplicate current frame icon as shown below. Switch the frames content with the appropriate ripple Layer by clicking on the eye icon to hide the layer and click the eye icon of the needed layer to make it visible.

Repeat the above until you complete the animation sequence (4 Frames) .

Set the loop option to
Forever .....

Set frame timing..... In the timeline, click on the first frame then press CTRL+click the 4th frame to select all the frames. Right click on any of the frames Delay Timing > select other > and set the timing. I used .15 ....

Test the animation by clicking the PLAY button.

When satisfied, save as an animated gif via SAVE FOR WEB option.....
DONE......

 ). And will require a bit of variation on my part to adapt my old procedure to CS6.
). And will require a bit of variation on my part to adapt my old procedure to CS6. 


 .
.