Weikarczaena
New Member
- Messages
- 3
- Likes
- 0
Hi all you gurus and devious geniuses of the interwebs... I have a question for you. This is gonna be a long one so get comfy.
I just recently got CS5, and having been on GIMP since I started my amateur graphics designing I quickly noticed that a feature was missing from Photoshop: The Color to Alpha function. I found that there is no official Adobe or third party version of this plugin (that seems stable anyway), and since I don't feel like learning C just to code my own plugin for Photoshop, I was wondering if someone might be able to tell me how to do what I'm going to describe.
A background for those who don't know what Color-to-Alpha does: The most basic description is the plugin looks at each pixel and replaces a user defined color in that pixel with a corresponding alpha value. It essentially turns a color into a transparency value, but it's a little more complicated than that. It would be easy if this were a simple "pick a color and make each pixel with that color transparent" operation, but it's not. The overall effect is something along the lines of: If you were to have a solid color underneath your now-slightly-transparent layer, the resulting image you see is the same as when you had started.
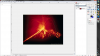
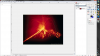
Let me give you an example. I found a picture of a volcano that I like, but say I wanted to make the sky a different color.

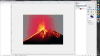
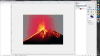
To me, this would be a difficult venture using color selection tools that photoshop has because of those red color gradients in the eruption, but after applying a simple Color to Alpha function choosing black (#000000 in html color) you can clearly see how what is left is the absence of the black pixels.

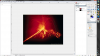
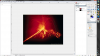
Furthermore, adding a solid black layer just below it, the image returns to what it was before I performed the Color to Alpha.

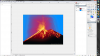
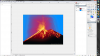
And I can simply replace this black layer with a sky blue to get a nice sky that works well because all the pixels are what is left over from that black background.

And alright, to be fair, this is a terrible job with the center being all pink and everything, but I did this in literally 30 seconds and with a few tweaks it could look way better.
Anyway, that's what the function does, and I took it upon myself to get to the bottom of how this operation works. After a lot of digging around on GIMP's source I found the code that does the math (and I'll post it if anyone wants it), and it all revolves around this formula:

Source: Wikipedia's article for "Alpha Compositing"
In a nutshell, this formula calculates the color value for a pixel that is resultant from two semi-transparent layers with different colors in normal blending mode. There are a lot of symbols here, and I'll explain them. "C[SUB]o[/SUB]" is the color value of the resulting pixel, "C[SUB]a[/SUB]" is the color value of the above layer and "C[SUB]b[/SUB]" is the color value of the bottom layer. The Alpha symbols are exactly that: the alpha values for the Above layer and Bottom layer.
Whew, take a breather.
Now the meat of the question. I'm going to outline the mathematical process that the code goes through to determine the alpha values and the RGB values for each pixel, and I want you guys to tell me how to do this in Photoshop. I'm honestly not sure why this method works, but I'm going to ignore that and just tell you what it does. The general idea is you give it "C[SUB]b[/SUB]" and you know "C[SUB]o[/SUB]", and it's job is to find "C[SUB]a[/SUB]" and "Alpha_a". This process is done per pixel:
Step 1: It determines what the largest possible alpha value is for each channel based on the above equation. How it does that is it takes your supplied color and the corresponding source color value for the channel it's focusing on, and it checks which is larger. Then it sets "C[SUB]a[/SUB]" to either max or min depending on which of those numbers is bigger and carries out the calculation from the above equation to solve for Alpha. It does this for each channel
Step 1.5: Next it compares the resulting Alpha values from the 3 different channels and picks the largest one to be used for the remaining calculations.
Step 2: Now it takes that largest Alpha value and plugs it back into the original equation to solve for the actual color value for each channel. The author's notes said something about a max-min relationship and optimizing code or something, and this is the part that confuses me. The moral of the story is now we have Color Values for each channel and an Alpha value for the whole pixel.
Step 3: It sets that pixel's new channel color values based on its previous calculations and then it gives that pixel the transparency it used throughout all that process, and then it moves on to the next pixel.
So there you have it. Again, it takes a color you specify, does some math stuff, and spits out an altered color value with transparency for each pixel. It does this in such a way that if you were to place a layer beneath the altered one filled with the color you just turned to alpha, the original image would return with no alterations. I want to know how to do this in Photoshop.
I'm not even sure if this is possible, but I figured this would be the right place to ask. And I do realize that I could just load my image into GIMP, do the operation and save it as a GIF or something, and then load it into Photoshop, but that's lame! I want to beat the system and not just have a workaround lol.
Anyway, thanks for reading, and if you need explanations on anything or if you need more information let me know. I'm really curious about whether I can do this in Photoshop!
I just recently got CS5, and having been on GIMP since I started my amateur graphics designing I quickly noticed that a feature was missing from Photoshop: The Color to Alpha function. I found that there is no official Adobe or third party version of this plugin (that seems stable anyway), and since I don't feel like learning C just to code my own plugin for Photoshop, I was wondering if someone might be able to tell me how to do what I'm going to describe.
A background for those who don't know what Color-to-Alpha does: The most basic description is the plugin looks at each pixel and replaces a user defined color in that pixel with a corresponding alpha value. It essentially turns a color into a transparency value, but it's a little more complicated than that. It would be easy if this were a simple "pick a color and make each pixel with that color transparent" operation, but it's not. The overall effect is something along the lines of: If you were to have a solid color underneath your now-slightly-transparent layer, the resulting image you see is the same as when you had started.
Let me give you an example. I found a picture of a volcano that I like, but say I wanted to make the sky a different color.

To me, this would be a difficult venture using color selection tools that photoshop has because of those red color gradients in the eruption, but after applying a simple Color to Alpha function choosing black (#000000 in html color) you can clearly see how what is left is the absence of the black pixels.

Furthermore, adding a solid black layer just below it, the image returns to what it was before I performed the Color to Alpha.

And I can simply replace this black layer with a sky blue to get a nice sky that works well because all the pixels are what is left over from that black background.

And alright, to be fair, this is a terrible job with the center being all pink and everything, but I did this in literally 30 seconds and with a few tweaks it could look way better.
Anyway, that's what the function does, and I took it upon myself to get to the bottom of how this operation works. After a lot of digging around on GIMP's source I found the code that does the math (and I'll post it if anyone wants it), and it all revolves around this formula:
Source: Wikipedia's article for "Alpha Compositing"
In a nutshell, this formula calculates the color value for a pixel that is resultant from two semi-transparent layers with different colors in normal blending mode. There are a lot of symbols here, and I'll explain them. "C[SUB]o[/SUB]" is the color value of the resulting pixel, "C[SUB]a[/SUB]" is the color value of the above layer and "C[SUB]b[/SUB]" is the color value of the bottom layer. The Alpha symbols are exactly that: the alpha values for the Above layer and Bottom layer.
Whew, take a breather.
Now the meat of the question. I'm going to outline the mathematical process that the code goes through to determine the alpha values and the RGB values for each pixel, and I want you guys to tell me how to do this in Photoshop. I'm honestly not sure why this method works, but I'm going to ignore that and just tell you what it does. The general idea is you give it "C[SUB]b[/SUB]" and you know "C[SUB]o[/SUB]", and it's job is to find "C[SUB]a[/SUB]" and "Alpha_a". This process is done per pixel:
Step 1: It determines what the largest possible alpha value is for each channel based on the above equation. How it does that is it takes your supplied color and the corresponding source color value for the channel it's focusing on, and it checks which is larger. Then it sets "C[SUB]a[/SUB]" to either max or min depending on which of those numbers is bigger and carries out the calculation from the above equation to solve for Alpha. It does this for each channel
Step 1.5: Next it compares the resulting Alpha values from the 3 different channels and picks the largest one to be used for the remaining calculations.
Step 2: Now it takes that largest Alpha value and plugs it back into the original equation to solve for the actual color value for each channel. The author's notes said something about a max-min relationship and optimizing code or something, and this is the part that confuses me. The moral of the story is now we have Color Values for each channel and an Alpha value for the whole pixel.
Step 3: It sets that pixel's new channel color values based on its previous calculations and then it gives that pixel the transparency it used throughout all that process, and then it moves on to the next pixel.
So there you have it. Again, it takes a color you specify, does some math stuff, and spits out an altered color value with transparency for each pixel. It does this in such a way that if you were to place a layer beneath the altered one filled with the color you just turned to alpha, the original image would return with no alterations. I want to know how to do this in Photoshop.
I'm not even sure if this is possible, but I figured this would be the right place to ask. And I do realize that I could just load my image into GIMP, do the operation and save it as a GIF or something, and then load it into Photoshop, but that's lame! I want to beat the system and not just have a workaround lol.
Anyway, thanks for reading, and if you need explanations on anything or if you need more information let me know. I'm really curious about whether I can do this in Photoshop!









