awaixjvd
Member
- Messages
- 11
- Likes
- 2
Hi
I need kind assistance with creating such thing as show in sample picture attached. I am going to explain the thing i want to make, in a bit more detail:
1. I want to create frames of different sizes and shapes and then the parts of image within those frames be shown only and rest is going to be deleted. The blank area (deleted parts) will have another picture "below it". I am stuck at this part. I am using square selection box to make different (multiple) frames on the main image but the problem is their symmetrical alignment which i am unable to do. I tried making different layers of each selection but then the gaps (sections to be deleted later) become of different sizes.
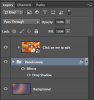
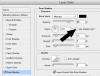
2. The next thing i want to do is, adding drop shadow to each frame. I work in Adobe Illustrator, and there it is quite easy but in photoshop i had to click Fx and add drop shadow. But with this the problem is, when i apply drop shadow to one layer, the same is applied to all layers. I am applying it to other parts and it is obvious but to the extreme right side it is not applied. Obviously it is applied but it is not in the visible part. How can i apply it at different angle from other layers.
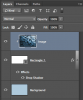
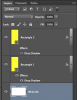
3. Finally i want to make it a .psd which is to be used later on as well. As in the lower experimental picture of photoshop in which i am doing work. I want to make the layer 0 as an editable layer. I have seen some facebook covers psd which have made frames and one can drag and drop any image in that. In this case of mine, i want to make it use-able later on too, that i drag any other photo in its place and frame shapes remain the same.
The green wallpaper is for reference to give you an idea what i want to make. I have attached a "experimental image" of what i am doing and showing you the problem.
Please help me, i have to make a project using this.


I need kind assistance with creating such thing as show in sample picture attached. I am going to explain the thing i want to make, in a bit more detail:
1. I want to create frames of different sizes and shapes and then the parts of image within those frames be shown only and rest is going to be deleted. The blank area (deleted parts) will have another picture "below it". I am stuck at this part. I am using square selection box to make different (multiple) frames on the main image but the problem is their symmetrical alignment which i am unable to do. I tried making different layers of each selection but then the gaps (sections to be deleted later) become of different sizes.
2. The next thing i want to do is, adding drop shadow to each frame. I work in Adobe Illustrator, and there it is quite easy but in photoshop i had to click Fx and add drop shadow. But with this the problem is, when i apply drop shadow to one layer, the same is applied to all layers. I am applying it to other parts and it is obvious but to the extreme right side it is not applied. Obviously it is applied but it is not in the visible part. How can i apply it at different angle from other layers.
3. Finally i want to make it a .psd which is to be used later on as well. As in the lower experimental picture of photoshop in which i am doing work. I want to make the layer 0 as an editable layer. I have seen some facebook covers psd which have made frames and one can drag and drop any image in that. In this case of mine, i want to make it use-able later on too, that i drag any other photo in its place and frame shapes remain the same.
The green wallpaper is for reference to give you an idea what i want to make. I have attached a "experimental image" of what i am doing and showing you the problem.
Please help me, i have to make a project using this.


Last edited: