Hey all. I'm trying to recreate the blur effects of the logo(s) used for the Tate Modern.
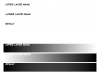
The logos:





The topic has been discussed before:
http://graphicdesign.stackexchange....blurred-text-in-tate-modern-logo-in-photoshop
One of the solutions suggests using gradient masks, feathering and adjusting the curves. This works but falls short of achieving the more exaggerated effect of for instance the last two photo I've posted above. Are there other things I can do to bloat/obscure the shape of the letters? I also want them to still look like there going in/out of focus.
In addition I've had trouble with the gradient masks:

As you may be able to see, part of the text (diagonally across the middle) is masked over slightly. The idea was to create two complementing gradient masks so one masks over the top left one layer, one masks over the bottom right of one layer so when the layers are placed on top of each other it creates one seamless, solid color. I thought I could do this by copying the gradient mask of the first layer, moving it to the second layer and inverting the colors, but as you can see a grey area appears, where the two fading gradient masks seem to overlap. Here is the text with the gradient masks disabled:

Also the original typeface they used is supposedly VAG Rounded.
Thank you so much for your time!
The logos:



The topic has been discussed before:
http://graphicdesign.stackexchange....blurred-text-in-tate-modern-logo-in-photoshop
One of the solutions suggests using gradient masks, feathering and adjusting the curves. This works but falls short of achieving the more exaggerated effect of for instance the last two photo I've posted above. Are there other things I can do to bloat/obscure the shape of the letters? I also want them to still look like there going in/out of focus.
In addition I've had trouble with the gradient masks:

As you may be able to see, part of the text (diagonally across the middle) is masked over slightly. The idea was to create two complementing gradient masks so one masks over the top left one layer, one masks over the bottom right of one layer so when the layers are placed on top of each other it creates one seamless, solid color. I thought I could do this by copying the gradient mask of the first layer, moving it to the second layer and inverting the colors, but as you can see a grey area appears, where the two fading gradient masks seem to overlap. Here is the text with the gradient masks disabled:

Also the original typeface they used is supposedly VAG Rounded.
Thank you so much for your time!