awaixjvd
Member
- Messages
- 11
- Likes
- 2
Hi everyone
I am not that much newbie to Photoshop but still i am not an expert. That is why i am here to seek some help.
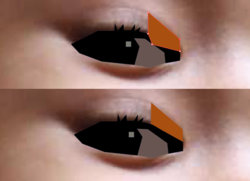
I am trying to make one of my picture like the attached image.
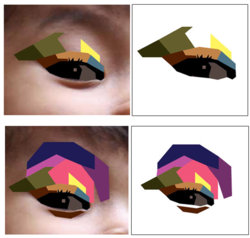
I tried posterize the image and setting the value to 5 and then applying gradient map and giving different colors but it doesn't make it like the one in picture. The image gets distorted and the features of face doesn't get elaborated.

I am not that much newbie to Photoshop but still i am not an expert. That is why i am here to seek some help.
I am trying to make one of my picture like the attached image.
I tried posterize the image and setting the value to 5 and then applying gradient map and giving different colors but it doesn't make it like the one in picture. The image gets distorted and the features of face doesn't get elaborated.